User Experience Design - Learn UI UX App Design with Figma
Gihan Akalanka
6:47:26
Description
Design User-Centered Mobile Apps and Solve Real Problems : User Interface, User Experience design, UX Design with Figma
What You'll Learn?
- Become a Successful UI/UX designer.
- Visual design fundamentals: Master color psychology, the 60-30-10 rule, select font that enhances readability and brand identity, and iconography.
- Organization: Keep everything neat, finding what you need in a flash.
- UX principles and laws: Build user-centered apps that anticipate needs and solve real problems.
- Learn to design wireframes and low fidelity prototypes
- Learn to build high-fidelity mockup and prototype by following best practices.
- How to use Figma for Essential UX Design & UI Design
Who is this for?
What You Need to Know?
More details
DescriptionReady to launch your UI UX app design journey or take your skills to the next level? This class is your rocket fuel!
We're ditching dry theory and jumping right into pixel-perfect reality. Turn your vision into a stunning mobile app, one pixel at a time.
Here's what you'll master:
The importance of wireframes and prototypes in the early stages of the design process.
How to use the Figma design tool.
How to design low-fidelity wireframes.
How to design high-fidelity mockups.
How to create interactive prototypes.
Visual design fundamentals: Master color psychology, the 60-30-10 rule, select font that enhances readability and brand identity, and iconography.
Organization: Keep everything neat, finding what you need in a flash.
UX principles and laws: Build user-centered apps that anticipate needs and solve real problems.
UI design: build high-fidelity mockup and prototype by following best practices.
Who's this class for?
Anyone who wants to learn the A-Z of creating wireframes and low-fidelity prototypes. then turn them to high-fidelity mockups and interactive prototypes! No prior experience is needed, just a passion for creating amazing apps.
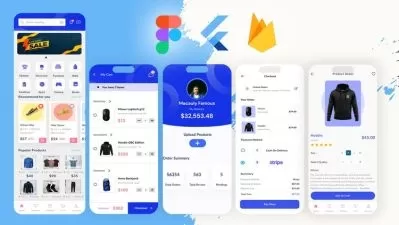
Your co-pilot on this journey? Me! We'll craft a delicious food-ordering app together, mastering UX/UI principles along the way. By the end, you'll be ready to conquer any app you dream of.
Benefits? Buckle up!
Master visual design and UX principles: From colors and fonts to user journeys, you'll build a rock-solid foundation.
Craft stunning high-fidelity mockups and prototypes: Say hello to your future portfolio!
Become a user-centered design champion: Build apps that truly solve problems and make life easier.
What are the requirements for taking this class?
A computer/laptop with access to the Internet.
A Figma account.
Ready to launch your UI/UX design journey? Let's get started!
Who this course is for:
- Anyone who like to become a UI/UX designer
- Anyone who wants to start using Figma in their career & get paid for their user experience design skills.
- Anyone who wants to learn the basics of wireframes and low-fidelity prototypes
- Anyone who wants to learn the A-Z of building high-fidelity mockups and interactive prototypes!
Ready to launch your UI UX app design journey or take your skills to the next level? This class is your rocket fuel!
We're ditching dry theory and jumping right into pixel-perfect reality. Turn your vision into a stunning mobile app, one pixel at a time.
Here's what you'll master:
The importance of wireframes and prototypes in the early stages of the design process.
How to use the Figma design tool.
How to design low-fidelity wireframes.
How to design high-fidelity mockups.
How to create interactive prototypes.
Visual design fundamentals: Master color psychology, the 60-30-10 rule, select font that enhances readability and brand identity, and iconography.
Organization: Keep everything neat, finding what you need in a flash.
UX principles and laws: Build user-centered apps that anticipate needs and solve real problems.
UI design: build high-fidelity mockup and prototype by following best practices.
Who's this class for?
Anyone who wants to learn the A-Z of creating wireframes and low-fidelity prototypes. then turn them to high-fidelity mockups and interactive prototypes! No prior experience is needed, just a passion for creating amazing apps.
Your co-pilot on this journey? Me! We'll craft a delicious food-ordering app together, mastering UX/UI principles along the way. By the end, you'll be ready to conquer any app you dream of.
Benefits? Buckle up!
Master visual design and UX principles: From colors and fonts to user journeys, you'll build a rock-solid foundation.
Craft stunning high-fidelity mockups and prototypes: Say hello to your future portfolio!
Become a user-centered design champion: Build apps that truly solve problems and make life easier.
What are the requirements for taking this class?
A computer/laptop with access to the Internet.
A Figma account.
Ready to launch your UI/UX design journey? Let's get started!
Who this course is for:
- Anyone who like to become a UI/UX designer
- Anyone who wants to start using Figma in their career & get paid for their user experience design skills.
- Anyone who wants to learn the basics of wireframes and low-fidelity prototypes
- Anyone who wants to learn the A-Z of building high-fidelity mockups and interactive prototypes!
User Reviews
Rating
Gihan Akalanka
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 77
- duration 6:47:26
- Release Date 2024/03/19