UI/UX design requisite with Figma: Design a full NFT app
Atunde peter
5:19:44
Description
Learn to design a complete decentralized app (project included).
What You'll Learn?
- 5 hours of valuable content that will land you a high paying job
- Learn how to build a project from scratch.
- Build a complete project you can add to your portfolio.
- Ability to navigate across Figma using shortcuts and tips
- Learn how to create basic animations using Smart Animate.
- Ability to build design system as component from scratch
- Ability to understand and bisect a design brief when handling a freelance job.
- You will learn where to get design inspiration to speed up your workflow.
- Learn ability to wireframe easily
- Master Figma interface quickly
- Learn the typography and color systems
- Learn how to build a design system from scratch
- Learn about grid layout and its importance
- Learn how to combine your pages and turn them into a prototype.
Who is this for?
More details
Description
The aim of this course is to teach you how to build a complete project from start to finish.
The only way to learn is by doing.
Before building the project, we are going to be covering some basics of UI and UX design for best understanding.
Take a moment to go through the outline below.
1. Fundamentals
Introduction to UI UX Design
What is UI UX Design
Importance of UI UX Design
Difference between UI/ UX Design
Why learn UI UX design
2. Introduction to Figma
What is Figma use for
Tools used for UI UX design
Why Figma
3. Common problems faced by designers....
Where to get inspiration from
Understanding a design brief
Importance design system
Importance of wireframe
4. Figma interface
Design Tab
Understanding the align tools
Working with text
Saving and sharing Project/Saving your Figma file
Shortcut and tips
5. Design system
Typography
Saving your design system
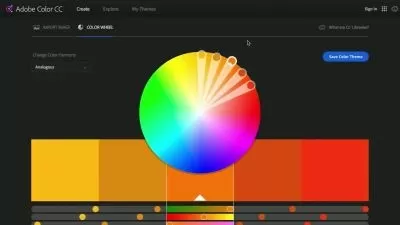
Creating Color system,
Layouts Grids
Importance of layout grid.
6. Animation
7. Wireframing in Figma
8. Project OVERVIEW
9. Login page
10. Landing page I
Landing page continuation II
Landing page continuation III
Landing page done
11. Details page
Details page footer correction
Details page icon correction
12. Success page
Fixing images and title text
Fixing images for other pages
Adding blur effect to our background
13. Complete Prototype
After taking this course, you will be able to create wireframes, animations, and fully interactive prototypes.
You will also get a project design you can add to your portfolio.
It is time to be a Figma Pro. See you on the course.
Who this course is for:
- Anyone who wishes to work as a designer for a corporation or launch their own side UI/UX design business
- Developers looking to expand their skillset with useful skills.
- Anyone who wants to become an expert in Figma and get paid for their skill.
- Novices in the design field
The aim of this course is to teach you how to build a complete project from start to finish.
The only way to learn is by doing.
Before building the project, we are going to be covering some basics of UI and UX design for best understanding.
Take a moment to go through the outline below.
1. Fundamentals
Introduction to UI UX Design
What is UI UX Design
Importance of UI UX Design
Difference between UI/ UX Design
Why learn UI UX design
2. Introduction to Figma
What is Figma use for
Tools used for UI UX design
Why Figma
3. Common problems faced by designers....
Where to get inspiration from
Understanding a design brief
Importance design system
Importance of wireframe
4. Figma interface
Design Tab
Understanding the align tools
Working with text
Saving and sharing Project/Saving your Figma file
Shortcut and tips
5. Design system
Typography
Saving your design system
Creating Color system,
Layouts Grids
Importance of layout grid.
6. Animation
7. Wireframing in Figma
8. Project OVERVIEW
9. Login page
10. Landing page I
Landing page continuation II
Landing page continuation III
Landing page done
11. Details page
Details page footer correction
Details page icon correction
12. Success page
Fixing images and title text
Fixing images for other pages
Adding blur effect to our background
13. Complete Prototype
After taking this course, you will be able to create wireframes, animations, and fully interactive prototypes.
You will also get a project design you can add to your portfolio.
It is time to be a Figma Pro. See you on the course.
Who this course is for:
- Anyone who wishes to work as a designer for a corporation or launch their own side UI/UX design business
- Developers looking to expand their skillset with useful skills.
- Anyone who wants to become an expert in Figma and get paid for their skill.
- Novices in the design field
User Reviews
Rating
Atunde peter
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 33
- duration 5:19:44
- Release Date 2022/12/31