UI Design Handbook
Focused View
1:59:03
102 View
01. UI Design Aesthetic.mp4
03:51
02. Design for accessibility.mp4
01:59
03. Design for localization.mp4
01:14
04. Color Selection.mp4
05:06
05. Pick Fonts.mp4
03:34
06. Font manager.mp4
02:06
07. Icon Organizer.mp4
02:59
08. UI Sound Design.mp4
04:24
09. Stock Images.mp4
01:29
10. Image optimization.mp4
01:46
11. Illustrations.mp4
01:38
12. Realistic Mockups.mp4
02:46
13. UI 3D Assets.mp4
02:29
14. Introduction to Animations.mp4
05:08
15. UI Animation Resources.mp4
01:44
16. Apple Watch Faces.mp4
02:04
17. Apple Watch Animation in AE .mp4
04:24
18. Designing for Apple TV.mp4
01:58
19. Design for Game Center.mp4
03:43
20. Designing for CarPlay.mp4
01:36
21. Designing App Clips.mp4
07:05
22. Designing Widgets.mp4
03:29
23. Design System.mp4
01:27
24. UI Kits.mp4
03:33
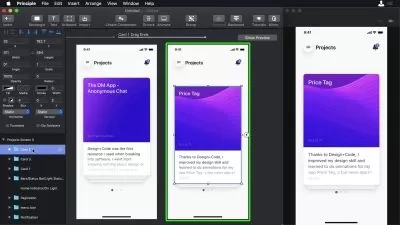
25. Prototyping Tools.mp4
03:21
26. Voice Prototyping.mp4
02:14
27. Quick prototype with Xcode.mp4
03:01
28. Turn your Designs into Code.mp4
02:18
29. Version control.mp4
02:12
30. Developer Handoff.mp4
01:05
31. Background patterns.mp4
05:40
32. Variants Icons.mp4
10:32
33. Color Theory.mp4
10:35
34. Dark mode.mp4
03:53
35. Typographic Scales.mp4
02:40
More details
User Reviews
Rating
average 0
Focused display
Category

Design code
View courses Design codeA design code is a document that sets rules for the design of a new development in the United Kingdom. It is a tool that can be used in the design and planning process, but goes further and is more regulatory than other forms of guidance commonly used in the English planning system over recent decades.
- language english
- Training sessions 35
- duration 1:59:03
- Release Date 2023/06/11