Learn Figma in under 7h! - Start from scratch
Telos Agency
6:17:03
Description
Learn Figma from the basics to working professionally!
What You'll Learn?
- How to use Figma proficiently.
- How to make fully interactive prototypes.
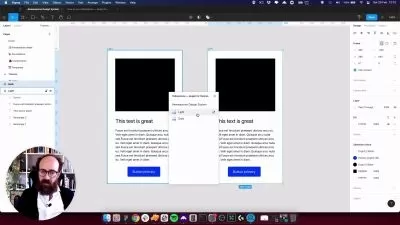
- Introduction to Figma interface, tools and tips to improve your design workflow.
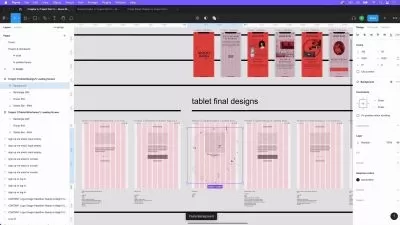
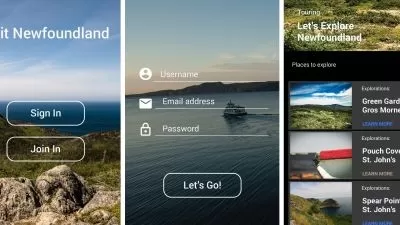
- Wireframe and Design your own App idea using Figma.
- Learn about grids and breakpoints for multiple screen sizes.
- Learn about auto-layout, components, and variants with practical examples.
- Export and share Figma prototype with other stakeholders.
Who is this for?
More details
DescriptionWhat does this course have?
In this course, you’re going to learn everything about user interface design with Figma.
Firstly, you’ll learn all of the tools, as well as how and when to use them. Then we’ll move to Auto Layout, Responsive design and a few advanced things. During the course, you will learn about the principles of User Interface Design in order to design with purpose. Finally, you’ll know how to create a team library and share your files with your design and development team the right way.
After taking this course, you will be able to:
Achieve an understanding of the process, purpose, and tools of prototype design.
Use constraints to test your design on different screen sizes.
Create your own icons, buttons & other UI components.
Work with fonts & colors.
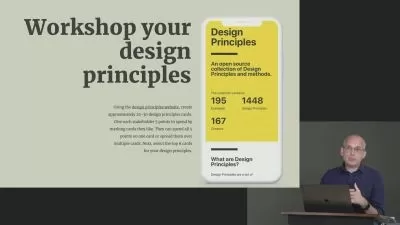
Have a knowledge of the principles of User Interface Design in order to design with purpose.
How to create interactive calendars.
How to create simple wireframes.
Build a simple Style Guide ready for client handoff.
How to animate in Figma.
Learn to use Smart Animate in Figma.
Get the gift of Figma Design Notebook Ebook that is compiled with additional knowledge, systematized and updated in batches, ensuring never to be out of step with the times.
Who this course is for:
- Anyone who wants to switch over from another design software to Figma.
- Newbies, beginners and amateurs in the field of UI/UX design.
What does this course have?
In this course, you’re going to learn everything about user interface design with Figma.
Firstly, you’ll learn all of the tools, as well as how and when to use them. Then we’ll move to Auto Layout, Responsive design and a few advanced things. During the course, you will learn about the principles of User Interface Design in order to design with purpose. Finally, you’ll know how to create a team library and share your files with your design and development team the right way.
After taking this course, you will be able to:
Achieve an understanding of the process, purpose, and tools of prototype design.
Use constraints to test your design on different screen sizes.
Create your own icons, buttons & other UI components.
Work with fonts & colors.
Have a knowledge of the principles of User Interface Design in order to design with purpose.
How to create interactive calendars.
How to create simple wireframes.
Build a simple Style Guide ready for client handoff.
How to animate in Figma.
Learn to use Smart Animate in Figma.
Get the gift of Figma Design Notebook Ebook that is compiled with additional knowledge, systematized and updated in batches, ensuring never to be out of step with the times.
Who this course is for:
- Anyone who wants to switch over from another design software to Figma.
- Newbies, beginners and amateurs in the field of UI/UX design.
User Reviews
Rating
Telos Agency
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 56
- duration 6:17:03
- Release Date 2023/01/24