Learn Figma: Design a Full Mobile UI/UX
Nima Tahami
3:31:29
Description
You will learn how to create beautiful mobile user interfaces with one of the most powerful free design tools, called Figma.
What's Figma? Figma is a leading design software, helping teams and individuals create designs faster and more efficiently. Figma is free and you can use it right on your web browser, on Mac and Windows.
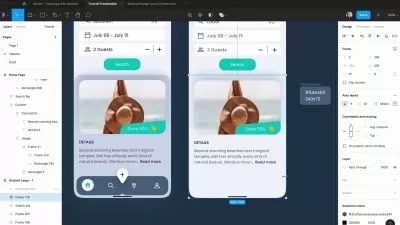
What sort of project will we be designing? In this course, we'll use Figma to create a beautiful mobile mockup for a laundry delivery service. As we go through designing the 7-Page Mobile Mockup, we'll go over some of the most useful tools that Figma gives you:
- Setting up a Figma file from a Client Brief/Requirement
- Learn how to apply Images & Icons to your designs
- Picking a Color Scheme & Turning them into easy-to-use Color Styles in Figma
- Learning Components for Re-usable Design
- Using Constraints to make responsive designs that work on all mobile screen sizes
- How to use Plugins in Figma to speed up your design process
- Working with the iOS UI Guidelines & Templates
- Choosing Custom Fonts & Setting up Text Styles in Figma
- Essentials to User Experience Design (UX)
Is this course for you?
You're in the right place if any of these apply to you:
-
You’re interested in user interface & user experience design (UI/UX) but not sure where to start.
-
You’re an entrepreneur with an app idea and want to turn your idea from a sketch to a realistic mockup and prototype.
-
You want to brush up your design skills to get the job that you want at companies like Airbnb, Google, Apple, etc.
-
You’re already designing and want to jump into Figma and take your designs to the next level.
-
You’re interested in earning income as a freelance designer.
-
You simply want to enter a new career path, and graphic design has interested you.
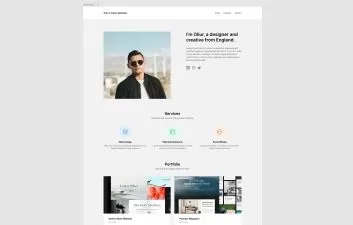
Looking to also learn Web UI/UX Design?
I've made a course on creating a web app for Clean Kangaroo that you should definitely check out as well:
Learn How to Create Effective Marketing Campaigns for Facebook & Instagram:
Never used Figma before?
No problem! If this is your first time using Figma, it's recommended that you first check out the Introduction to Figma course before taking this course (optional step):
About your instructor:
This course is taught by entrepreneur & designer Nima Tahami. Nima has more than 10 years of experience designing and developing dozens of mobile & web apps for both clients and startups of his own. Nima's current startup, ShiftRide, has been covered in many news outlets, including Forbes, where his app was highlighted for its ease of use.
Nima has created this course to help people become the best designer they can be. Design is part of the foundation of many things from great products & websites to great advertisements and everything in between. Nima has also designed and developed an open-source iPhone development library by the name of FCAlertView, helping 350,000+ app developers use beautiful customizable alert prompts within their applications.
What You'll Learn?
- IOS
- Wireframing
- Mobile Design
- Graphic Design
- Creative
- UI Design
- Mobile Apps
More details
User Reviews
Rating
Nima Tahami
Instructor's CoursesHello, I'm Nima. I'm a design instructor with more than 12 years of experience designing and developing dozens of mobile & web apps for both clients and startups of my own. I've co-founded ShiftRide, which has been covered in many news outlets, including Forbes, where our app design was highlighted for its ease of use.
I teach online to help people become the best designer they can be. Design is the foundation of all great products, websites, advertisements, and everything in between. I've also designed and developed an open-source iPhone development library by the name of FCAlertView, helping thousands of app developers use beautiful customizable alert prompts within their applications.
Join me on a mission to design a better future together!

SkillShare
View courses SkillShare- language english
- Training sessions 31
- duration 3:31:29
- English subtitles has
- Release Date 2024/01/10