Introducing Figma: A Beginners Tutorial (2023 UI UX Design)
Rino LivingWithPixels
29:45
Description
Let's create a home page together to learn Figma as we go
What You'll Learn?
- Creating a Basic Structure on a 12 column Grid with Shapes
- How to work with import and editing images and vector icons
- How to edit and work globally with Text layers & Fonts
- Combining icons and text with Auto Layout and making it scalable
Who is this for?
More details
DescriptionLearn the basics of Figma, the popular design tool for UI and UX designers. In addition to its powerful design features, Figma is also known for its ability to stay ahead of the latest design trends. With this mini course, we will using the latest features in Auto Layout to create a fictional home page for a gym website.
We'll mainly cover the essential features of Figma, including how to work with auto layout, the color systems and the grid.
By the end of this mini course, you'll have a solid understanding of how to use the basics of Figma. So, whether you're a beginner or a designer looking to switch to Figma, this mini course is for you.
I've made sure that you need to use all the essential features in Figma to create this design.
We are keeping it simple by just creating one page with some images, svg icons and text layers.
The steps that we are going to cover:
Creating a Basic Structure on a 12 column Grid
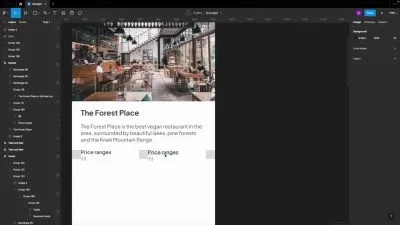
How to work with images and vector icons
How to work globally with Text layers & Fonts
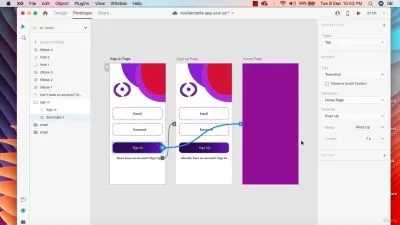
Using Auto Layout to create layouts that auto adjust
Creating a floating icon row with Auto Layout
Since we are working globally for all the fonts and colors you can easily change the design and make it something unique. Please use your own creativity to create something different and show it to me in the projects overview.
Who this course is for:
- Whether you're new to design or looking to switch to Figma from another tool, this tutorial is for you
Learn the basics of Figma, the popular design tool for UI and UX designers. In addition to its powerful design features, Figma is also known for its ability to stay ahead of the latest design trends. With this mini course, we will using the latest features in Auto Layout to create a fictional home page for a gym website.
We'll mainly cover the essential features of Figma, including how to work with auto layout, the color systems and the grid.
By the end of this mini course, you'll have a solid understanding of how to use the basics of Figma. So, whether you're a beginner or a designer looking to switch to Figma, this mini course is for you.
I've made sure that you need to use all the essential features in Figma to create this design.
We are keeping it simple by just creating one page with some images, svg icons and text layers.
The steps that we are going to cover:
Creating a Basic Structure on a 12 column Grid
How to work with images and vector icons
How to work globally with Text layers & Fonts
Using Auto Layout to create layouts that auto adjust
Creating a floating icon row with Auto Layout
Since we are working globally for all the fonts and colors you can easily change the design and make it something unique. Please use your own creativity to create something different and show it to me in the projects overview.
Who this course is for:
- Whether you're new to design or looking to switch to Figma from another tool, this tutorial is for you
User Reviews
Rating
Rino LivingWithPixels
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 5
- duration 29:45
- Release Date 2023/02/28