How to Visualize Data with JavaScript
Elisabeth Robson
1:01:53
Description
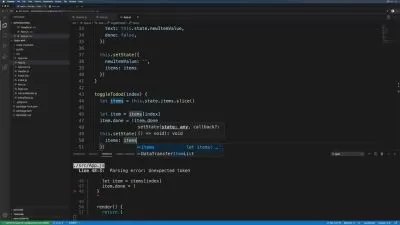
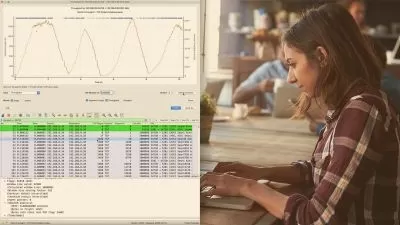
Data visualizations are representations of data in pictorial or graphical format. Sometimes we draw a simple line graph, like the graph of global surface temperature; sometimes, we use maps, like the high-temperature map for the United States for June 15, 2018. Other types of visualization include bar graphs, scatter plots, pie charts, bubble charts, heatmaps, treemaps, cloropleth maps, sankey diagrams, and more. Even art can visualize data. In this course, we’ll learn how to incorporate data visualization into your web skills using simple JavaScript along with HTML and CSS. We will take you through building an interactive visualization using data downloaded from NOAA, reading data into a webpage, adding the data to an HTML table with JavaScript code, adding color to the visualization with JavaScript and CSS, and using a little jQuery to make selecting and updating elements in the page easy. To successfully complete this project, we recommend that you have some background in HTML, CSS, and JavaScript. You don’t need to be an expert by any means, but you should have experience building web pages with HTML and CSS and you should have basic programming skills in JavaScript. By the end of this course, you will be able to visualize your data with JavaScript. All the resources and supportive files for this course are available at https://github.com/PacktPublishing/How-to-Visualize-Data-with-JavaScript
More details
User Reviews
Rating
Elisabeth Robson
Instructor's Courses
PacktPub
View courses PacktPub- language english
- Training sessions 13
- duration 1:01:53
- Release Date 2024/03/16