Design You First Website In Adobe XD
Dawid Tuminski
5:18:38
Description
Get To Know Adobe Xd and Design and Prototype Your First Website
What You'll Learn?
- Design Websites in Adobe Xd
- Independently use Adobe Xd
- Design and Prototype a Website
- Use Adobe Xd's Tools and Techniques To Build a Website
Who is this for?
What You Need to Know?
More details
DescriptionWould you like to learn how to design and prototype a website using Adobe Xd?
Well, if you are here you clearly would and I wanted to thank you for choosing this course
Here you will learn how to design and prototype your first website using Xd.
If you are completely new to the subject, let me just tell you that with Xd you can design an interactive website so that you can show your clients not only what the site would like, but also how it would work
And the best part is, that Xd comes with a full-fledged, free version, that we will be using in this course, so there really is no excuse not to at least try it out.
I’ve divided this course into two main parts. In the first one, you will learn all there is to know to get yourself started with the software, like:
how to use the interface
how to create new files
how to use the tools, plugins and assets
the differences between designing and prototyping
and only real-world aspects of web typography, best practices and trends
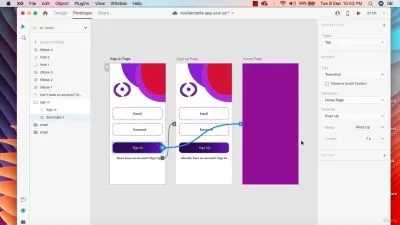
In the second part, we will roll up our sleeves and get our hands dirty and design and prototype a website. We will create a desktop and a mobile version of a web design freelancer’s website.
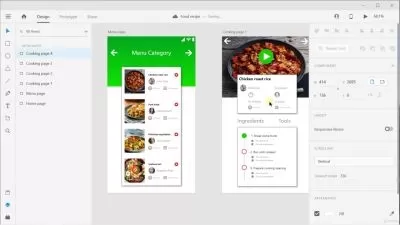
In the process, we will go deeper into adding and using elements that you are most likely to use in a real-life web design project, like mobile menus, sliders, testimonial, portfolios and so much more.
When that’s done, you will learn how to save and share your design either with a client or with other stakeholders.
The course will take you step by step from learning the basics of using Xd through designing and prototyping a website all the way to saving and sharing it.
So, if you want to become a web design freelancer or you maybe want to land a job in a web design agency, learning Adobe Xd is really a must.
So, jump right in and I really hope to see you inside!
Who this course is for:
- Beginner web designers who want to learn of the industry's standard tools
Would you like to learn how to design and prototype a website using Adobe Xd?
Well, if you are here you clearly would and I wanted to thank you for choosing this course
Here you will learn how to design and prototype your first website using Xd.
If you are completely new to the subject, let me just tell you that with Xd you can design an interactive website so that you can show your clients not only what the site would like, but also how it would work
And the best part is, that Xd comes with a full-fledged, free version, that we will be using in this course, so there really is no excuse not to at least try it out.
I’ve divided this course into two main parts. In the first one, you will learn all there is to know to get yourself started with the software, like:
how to use the interface
how to create new files
how to use the tools, plugins and assets
the differences between designing and prototyping
and only real-world aspects of web typography, best practices and trends
In the second part, we will roll up our sleeves and get our hands dirty and design and prototype a website. We will create a desktop and a mobile version of a web design freelancer’s website.
In the process, we will go deeper into adding and using elements that you are most likely to use in a real-life web design project, like mobile menus, sliders, testimonial, portfolios and so much more.
When that’s done, you will learn how to save and share your design either with a client or with other stakeholders.
The course will take you step by step from learning the basics of using Xd through designing and prototyping a website all the way to saving and sharing it.
So, if you want to become a web design freelancer or you maybe want to land a job in a web design agency, learning Adobe Xd is really a must.
So, jump right in and I really hope to see you inside!
Who this course is for:
- Beginner web designers who want to learn of the industry's standard tools
User Reviews
Rating
Dawid Tuminski
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 54
- duration 5:18:38
- English subtitles has
- Release Date 2024/02/26