Create a Design System from scratch in Figma
Focused View
5:21:56
286 View
01 - What is a design system.mp4
08:38
02 - Why a design system.mp4
02:55
03 - How to start a design system.mp4
02:41
04 - Foundations.mp4
02:39
05 - Layouts grids theory.mp4
05:52
06 - Bootstrap.mp4
21:47
07 - 8px grid.mp4
09:55
08 - Spacing.mp4
05:04
09 - Typography.mp4
14:25
10 - Colors.mp4
20:57
11 - Elevation.mp4
07:24
12 - Icons.mp4
06:59
13 - Motion.mp4
05:27
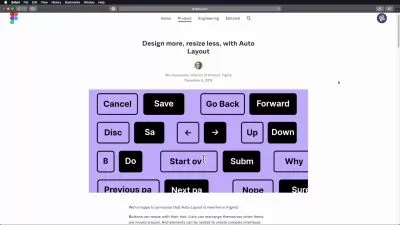
01 - Buttons.mp4
24:37
02 - Input text.mp4
17:18
03 - Textarea.mp4
05:48
04 - Radio button & checkboxes.mp4
24:09
05 - Dropdowns.mp4
13:41
06 - Toggle button (switches).mp4
05:11
07 - Tag.mp4
11:17
08 - Breadcrumbs.mp4
05:03
09 - Tables.mp4
26:58
10 - Pagination.mp4
07:09
11 - Header (navigation).mp4
11:51
12 - Notififcations.mp4
07:53
13 - Modal.mp4
09:15
14 - Spinner (loaders).mp4
06:12
15 - UI components.mp4
04:50
1 - Templates.mp4
06:42
2 - Documentation.mp4
06:37
3 - Theming.mp4
06:14
4 - Using your design system.mp4
05:23
5 - Congrats.mp4
01:05
More details
User Reviews
Rating
average 0
Focused display
Category

Awwwards
View courses AwwwardsAwwwards is a professional web design and development competition body. It aims to recognize and promote the best of innovative web design. It is a website competition that developers can submit to.
- language english
- Training sessions 33
- duration 5:21:56
- Release Date 2023/05/15