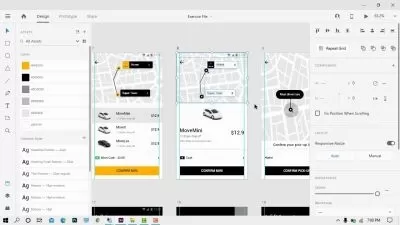
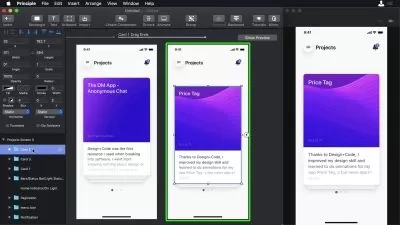
Code-Friendly Design With Adobe XD
Focused View
2:31:08
152 View
1.1 Welcome to the Course.mp4
01:16
2.1 Basic Wrapper Layout.mp4
06:51
2.2 Design Shortcut Start With an Image.mp4
10:21
2.3 Create Content for the First Panel.mp4
14:32
2.4 Start Forming a Color Palette.mp4
09:11
2.5 Test Color Contrasts as You Go.mp4
03:45
2.6 Choose and Preview in a Handoff Application Designed for Coding.mp4
07:06
2.7 Check for Half Pixels and Prevent Misalignment.mp4
13:41
3.1 Create a CSS-Ready Gradient Background.mp4
05:46
3.2 Basic Typography and Buttons.mp4
12:36
3.3 Dont Forget to Design Links!.mp4
06:07
3.4 Complete Typography Headings, Line Heights, and Margins.mp4
22:35
3.5 Ensure Content Is Collapse Friendly.mp4
15:52
3.6 Tidy Up and Add Notes for the Coder.mp4
13:35
4.1 Wrapping Up.mp4
07:54
More details
User Reviews
Rating
average 0
Focused display
Category

TutsPlus
View courses TutsPlusLearn creative skills from leading industry experts with Envato Tuts+. Start your learning journey today!
- language english
- Training sessions 15
- duration 2:31:08
- English subtitles has
- Release Date 2023/06/16