Web Design Made Easy: Learn Bootstrap Studio in 12 Hours
Paul Gieske
2:28:01
Description
In this class we will learn to use 'Bootstrap Studio' to design beautiful and responsive websites easily. Bootstrap Studio is a drag-and-drop wyziywyg website designed. It's quite easy to use, and there's no coding required. If you buy a copy of the software you even get free hosting.
The course has been created for complete beginners. If you already have some experience with web design, that's great and you should be able to fly through the course. If you are a complete beginner take your time and take it step by step and the course will also be easy for you.
This course is divided into 12 chapters designed to take very roughly 1 hour each.
Chapter Overview:
Hour 1 – Understanding the very basics of HTML, CSS and Bootstrap
Hour 2 – Getting Started
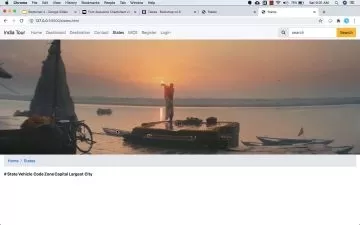
Hour 3 – Adding a Navbar
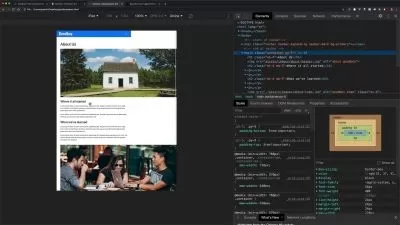
Hour 4 – Four Examples
Hour 5 – Rows and Columns
Hour 6 & 7 – Themes and Styles
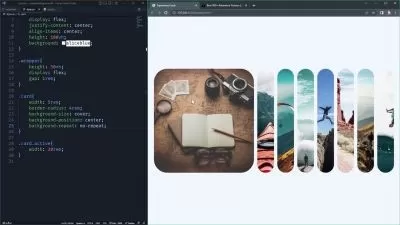
Hour 8 – Flexbox
Hour 9 – Creating Custom Components
Hour 10 – Adding Forms
Hour 11 – (Optional) Very basics of Javascript
Hour 12 – Publishing and Exporting
What You'll Learn?
- Technology
- Web Development
- HTML
- CSS
- Web Design
- Website Design
- Bootstrap
More details
User Reviews
Rating
Paul Gieske
Instructor's Courses
SkillShare
View courses SkillShare- language english
- Training sessions 39
- duration 2:28:01
- English subtitles has
- Release Date 2024/02/11