Unit testing for Vue.js components
Adrien Haik Martos
3:09:27
Description
TDD, unit testing, Vue.js, vitest
What You'll Learn?
- Vue unit test
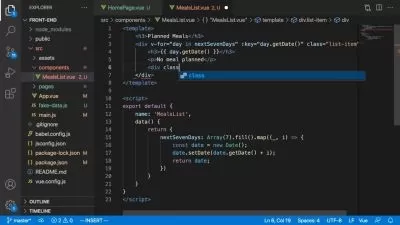
- Vue component testing
- Unit testing with Vue
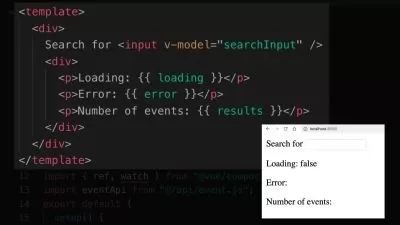
- Different inputs and outputs of a Vue component
- Improve your developer skills
- Pinia
- Vitest
- Create Robust app
Who is this for?
What You Need to Know?
More details
DescriptionWelcome, everybody! My name is Adrien Haik Martos, and I've been a software engineer for the last 5 years. I mainly work in the front-end using Vue.js as JS framework. In this course, you will learn how to thoroughly test your Vue.js components using Vitest, ensuring coverage for your application, and subsequently deploying it with serenity into production. All the features in the course are implemented using Test-Driven Development (TDD), allowing us to maintain control over our processes. If a bug appears, you can identify and catch it directly within your tests. Only when your tests are green should you begin the development mode to verify that everything is functioning correctly.
Throughout the course, you will gain insights into the potential inputs and outputs of a Vue.js component. Additionally, we will explore the distinctions between black-box testing and white-box testing. We will delve into setting up Vitest and even create a wrapper factory to establish a global configuration for our wrappers.
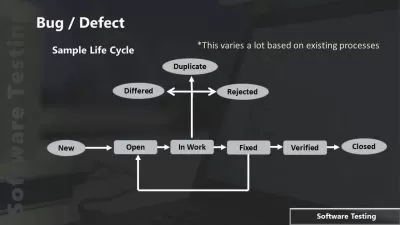
Join this course to master Vue.js component testing with Vitest, ensuring your app is solid before deploying it smoothly. Learn through Test-Driven Development (TDD) and squash bugs early on. Understand inputs, outputs, and testing types for better coding. Ready to level up? Let's begin! With diligence and practice, you'll become a Vue.js testing expert.
Who this course is for:
- This course is for Vue developer that want to know how to test their components
- This course is for Vue developer that want to build more robuts softwares
- This course is for Vue developer that want to improve their skills
- This course is for Vue developer that want to increase their salary
Welcome, everybody! My name is Adrien Haik Martos, and I've been a software engineer for the last 5 years. I mainly work in the front-end using Vue.js as JS framework. In this course, you will learn how to thoroughly test your Vue.js components using Vitest, ensuring coverage for your application, and subsequently deploying it with serenity into production. All the features in the course are implemented using Test-Driven Development (TDD), allowing us to maintain control over our processes. If a bug appears, you can identify and catch it directly within your tests. Only when your tests are green should you begin the development mode to verify that everything is functioning correctly.
Throughout the course, you will gain insights into the potential inputs and outputs of a Vue.js component. Additionally, we will explore the distinctions between black-box testing and white-box testing. We will delve into setting up Vitest and even create a wrapper factory to establish a global configuration for our wrappers.
Join this course to master Vue.js component testing with Vitest, ensuring your app is solid before deploying it smoothly. Learn through Test-Driven Development (TDD) and squash bugs early on. Understand inputs, outputs, and testing types for better coding. Ready to level up? Let's begin! With diligence and practice, you'll become a Vue.js testing expert.
Who this course is for:
- This course is for Vue developer that want to know how to test their components
- This course is for Vue developer that want to build more robuts softwares
- This course is for Vue developer that want to improve their skills
- This course is for Vue developer that want to increase their salary
User Reviews
Rating
Adrien Haik Martos
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 25
- duration 3:09:27
- Release Date 2023/09/13