The React Mega-Tutorial
Miguel Grinberg
10:30:14
Description
Learn front end development with React by building a complete project step-by-step
What You'll Learn?
- Write complete front end applications using JavaScript and React
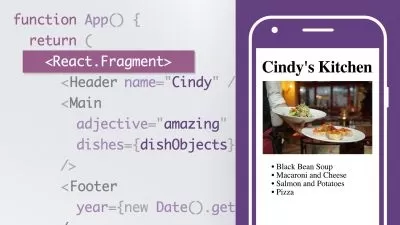
- Rendering of text, images and layout elements such as sidebars and headers
- User registration, login and logout
- Password change and recovery
- Pagination
- Client-side routing and navigation
- Automated testing
Who is this for?
What You Need to Know?
More details
DescriptionThe React Mega Tutorial is a comprehensive step-by-step tutorial for beginner and intermediate JavaScript developers that teaches front end web development with React, a popular JavaScript library for building user interfaces in the browser.
With the help of this course, you will build a nicely featured social blogging application. The course begins from the absolute beginning, by showing you how to create a brand new React project. Then, each successive chapter adds and expands the project with new features. All the code featured in this course is open source and available on GitHub. Once you learn with this project, you are welcome to use the code for your own projects!
Some of the topics covered in this course include the following:
Overview of modern JavaScript features commonly used in React applications
Rendering of text, images and layout elements such as sidebars and headers
User registration, login and logout
Password change and recovery
Pagination
Client-side routing and navigation
Automated testing
Deployment strategies
and more!
Many of the features covered in this course require the support of a back end service. While this course does not cover back end development, a complete open source back end project specifically designed for this course is provided, along with instructions to install it and run it.
Who this course is for:
- Beginner and intermediate JavaScript developers interested in learning front end web development with React.
The React Mega Tutorial is a comprehensive step-by-step tutorial for beginner and intermediate JavaScript developers that teaches front end web development with React, a popular JavaScript library for building user interfaces in the browser.
With the help of this course, you will build a nicely featured social blogging application. The course begins from the absolute beginning, by showing you how to create a brand new React project. Then, each successive chapter adds and expands the project with new features. All the code featured in this course is open source and available on GitHub. Once you learn with this project, you are welcome to use the code for your own projects!
Some of the topics covered in this course include the following:
Overview of modern JavaScript features commonly used in React applications
Rendering of text, images and layout elements such as sidebars and headers
User registration, login and logout
Password change and recovery
Pagination
Client-side routing and navigation
Automated testing
Deployment strategies
and more!
Many of the features covered in this course require the support of a back end service. While this course does not cover back end development, a complete open source back end project specifically designed for this course is provided, along with instructions to install it and run it.
Who this course is for:
- Beginner and intermediate JavaScript developers interested in learning front end web development with React.
User Reviews
Rating
Miguel Grinberg
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 81
- duration 10:30:14
- English subtitles has
- Release Date 2024/03/13