SVG Basics
Nick Pettit
32:06
Description
About this Course
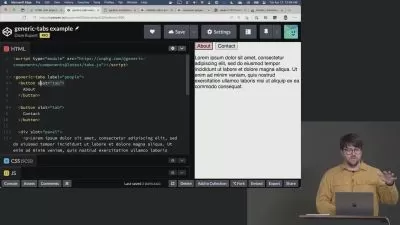
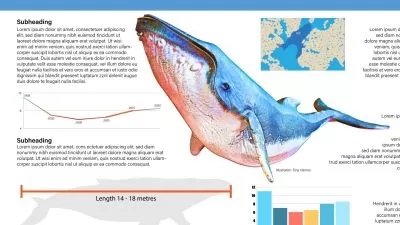
Scalable Vector Graphics (SVG) is an XML markup language for creating two-dimensional images using vectors. This is different from traditional raster-based image formats that use pixels, like JPEG and PNG. When used on web pages, SVG images provide an infinite level of detail, so they look sharp regardless of screen size or pixel density. In this course, we'll look at situations where SVGs are better than PNG and JPEG files, as well as when an SVG might not be the best choice. Finally, we'll learn how to modify SVGs using CSS.
What you'll learn
- Vector graphics versus raster graphics
- Image and background SVGs
- Embedded SVGs
- Responsive SVGs
More details
User Reviews
Rating
Nick Pettit
Instructor's CoursesNick is a teacher at Treehouse and an independent game developer. His Twitter handle is @nickrp.

Treehouse
View courses Treehouse- language english
- Training sessions 5
- duration 32:06
- Release Date 2023/05/01