React, Typescript, Redux Toolkit etc: Create A Youtube Clone
Ebuka Beluolisa
7:08:48
Description
Create a beautiful real world portfolio project that makes your portfolio stand out. Using React, typescript , Redux etc
What You'll Learn?
- I would build a beautiful real world project that makes my portfolio stand out from the rest, and gives me a lot of talking points in your interviews.
- I will learn how to use the latest technologies, including React, Typescript, Redux toolkit, Styled-components, Netlify, Javascript, etc
- I will learn how to use React and it's advanced concepts to breakdown and build any application that i want.
- I will learn how to use Typescript with React to build more resilient applications
- I will learn how to use Styled components to add Themes to my applications and to create highly customizable and re-usable components
- I will learn how to use the latest Redux toolkit with React and Typescript.
- I will learn how to add voice recognitions (speech to text) in my applications
- I will learn how to support different languages in my applications
- I will learn how to use advanced api and npm libraries with Typescript.
- I will learn how to handle Routing with React-router-dom
- I will learn how to host my app on the web along with Continuous integration.
- This course would make me an advanced, confident, and modern Front-end developer developer.
- I will sign up for this course ;)
Who is this for?
What You Need to Know?
More details
DescriptionWelcome, and thank you for you interest in this course.
   I am a strong believer in learning by doing. If you wanted to know about how a technology works , you could have just read the documentation. But you're here to get your hands/keyboard dirty and see how it works, especially in the real world.
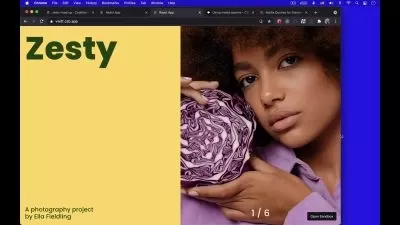
   In this course we would make a clone of the second most popular website in the world , YouTube! . This would be a hands on practical guide. Which means you would learn about the how to use the latest and greatest technologies in the React ecosystem, as you build the project. This is the type of project that makes your portfolio stand out and gives you alot of talking points in your interviews.
Some cool features you would build :
Handle voice recognition to let a user search by voice.
Add different color themes to your project.
Support different languages in your application.
build highly customizable and re-usable components with styled-components.
and so much more !
Technologies you would learn work with:
React
Javascript
Typescript
Redux toolkit
Styled-components
React router dom
Netlify
Scss
Web design
Front end dev best practices
... etc
What are you waiting for ? We have some work to do , let's get started!  :-)
Who this course is for:
- Anyone interested in learning how to build real world apps with React and it's ecosystem
- Anyone looking to add a Massive real worl project to make them stand out from the rest
Welcome, and thank you for you interest in this course.
   I am a strong believer in learning by doing. If you wanted to know about how a technology works , you could have just read the documentation. But you're here to get your hands/keyboard dirty and see how it works, especially in the real world.
   In this course we would make a clone of the second most popular website in the world , YouTube! . This would be a hands on practical guide. Which means you would learn about the how to use the latest and greatest technologies in the React ecosystem, as you build the project. This is the type of project that makes your portfolio stand out and gives you alot of talking points in your interviews.
Some cool features you would build :
Handle voice recognition to let a user search by voice.
Add different color themes to your project.
Support different languages in your application.
build highly customizable and re-usable components with styled-components.
and so much more !
Technologies you would learn work with:
React
Javascript
Typescript
Redux toolkit
Styled-components
React router dom
Netlify
Scss
Web design
Front end dev best practices
... etc
What are you waiting for ? We have some work to do , let's get started!  :-)
Who this course is for:
- Anyone interested in learning how to build real world apps with React and it's ecosystem
- Anyone looking to add a Massive real worl project to make them stand out from the rest
User Reviews
Rating
Ebuka Beluolisa
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 63
- duration 7:08:48
- Release Date 2024/03/03