React JS + Angular + Rails 5 Bootcamp
Jordan Hudgens
13:21:16
Description
Learn how to build a real world React JS and Angular apps that utilize Ruby on Rails for a backend API.
What You'll Learn?
- Build Angular and React applications from scratch
- Integrate Angular and React applications with multiple Ruby on Rails APIs
- Implement features such as: routing, data binding, data updates without a page refresh, and more!
- Build React JS applications
- Integrate authentication between a Ruby on Rails API and JavaScript framework front end
Who is this for?
What You Need to Know?
More details
DescriptionMay 2021 Course Update! Added a new section of live coding workshops, including a deep dive on how to work with React hooks
Are you ready to build professional applications that combine the front end frameworks, such as React JS and Angular with Ruby on Rails as a backend? Then this is the course for you. My name is Jordan Hudgens, and I'll be your instructor for the course. In addition to being the lead instructor for devCamp I've also been building web applications for over a decade for organizations such as Eventbrite and Quip.
After you have completed this course you will be able to build modern React JS, Angular, and Ruby on Rails 5 applications. In fact, in this course we're going to develop several applications that highlight the powerful and dynamic features offered by front end frameworks such as React JS and Angular working as the user interfaces, and Ruby on Rails API apps functioning as the backend. This is a powerful combination since you will learn how to create incredibly fast, dynamic React JSÂ and Angular applications that embrace features such as real time updates, along with the power and flexibility provided by the Ruby on Rails framework.
Throughout the course material you will learn concepts such as:
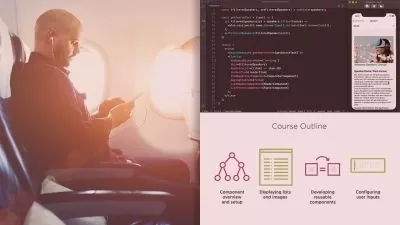
How to configure your system to run Angular and React JS Applications
How to generate an Angular applications
How to generate React JSÂ applications
What it takes to build React and Angular components
How to work with Angular Observables to automatically update page elements without even needing to refresh the page.
Along with how to communicate with APIs and parse the data they return.
How to integrate authentication from scratch with session based auth
And everything else you'll need in order to build real world React JS and Angular applications, with a Ruby on Rails API!
This is not an entry level course. You will need at least a basic understanding of Rails in order to go through this material. Additionally, I also recommend that you are familiar with the TypeScript and JavaScript programming languages, however if you haven't worked with TypeScript or JavaScript before, you can still work through the course.
Each lesson of the course is paired with the source code that I used in the guide so you can check your work. And since the application we're building is a real world app I'll constantly be adding to the course material with new features, as I do with my other courses.
Please feel free to review the course curriculum and I look forward to going through the material with you on your development journey!
Who this course is for:
- This course is for developers who want to learn how to build real world front end applications with frameworks such as Angular and React JS that run on Ruby on Rails backend APIs
May 2021 Course Update! Added a new section of live coding workshops, including a deep dive on how to work with React hooks
Are you ready to build professional applications that combine the front end frameworks, such as React JS and Angular with Ruby on Rails as a backend? Then this is the course for you. My name is Jordan Hudgens, and I'll be your instructor for the course. In addition to being the lead instructor for devCamp I've also been building web applications for over a decade for organizations such as Eventbrite and Quip.
After you have completed this course you will be able to build modern React JS, Angular, and Ruby on Rails 5 applications. In fact, in this course we're going to develop several applications that highlight the powerful and dynamic features offered by front end frameworks such as React JS and Angular working as the user interfaces, and Ruby on Rails API apps functioning as the backend. This is a powerful combination since you will learn how to create incredibly fast, dynamic React JSÂ and Angular applications that embrace features such as real time updates, along with the power and flexibility provided by the Ruby on Rails framework.
Throughout the course material you will learn concepts such as:
How to configure your system to run Angular and React JS Applications
How to generate an Angular applications
How to generate React JSÂ applications
What it takes to build React and Angular components
How to work with Angular Observables to automatically update page elements without even needing to refresh the page.
Along with how to communicate with APIs and parse the data they return.
How to integrate authentication from scratch with session based auth
And everything else you'll need in order to build real world React JS and Angular applications, with a Ruby on Rails API!
This is not an entry level course. You will need at least a basic understanding of Rails in order to go through this material. Additionally, I also recommend that you are familiar with the TypeScript and JavaScript programming languages, however if you haven't worked with TypeScript or JavaScript before, you can still work through the course.
Each lesson of the course is paired with the source code that I used in the guide so you can check your work. And since the application we're building is a real world app I'll constantly be adding to the course material with new features, as I do with my other courses.
Please feel free to review the course curriculum and I look forward to going through the material with you on your development journey!
Who this course is for:
- This course is for developers who want to learn how to build real world front end applications with frameworks such as Angular and React JS that run on Ruby on Rails backend APIs
User Reviews
Rating
Jordan Hudgens
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 79
- duration 13:21:16
- English subtitles has
- Release Date 2022/11/22