React - Build a Complete E-Commerce Application Step by Step
Coding Courses
7:52:38
Description
Learn React.js from scratch and build a Complete E-Commerce Front-end Application using React JS, JavaScript and JSX
What You'll Learn?
- Learn React Fundamentals: SPA, JSX, Components, Hooks, State, Context, Effect, Props, etc.
- Convert HTML and CSS Code into JSX Elements and React Components
- Create a full E-Commerce Application using React, JavaScript and JSX
- Perform CRUD Operations using an Open Source Backend Application (JSON Server)
- Implement the Pagination, Search, Sort and Filter Functionalities to Read Data from a REST API
- Implement Registration, Authentication and Role based Authorization using JWT
- Form Validation: Client-side and Server-side Validation
- Upload Images to the REST Server
- Send HTTP Requests Using Fetch API: promise-based behavior and async/await calls
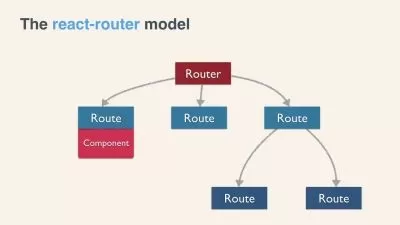
- Routing using React Router: Create Routes and Protected Routes
- Store and Access the Application Data on the Browser in the Local Storage
- Add and Use Bootstrap Css, JS and Icons From the CDN
Who is this for?
What You Need to Know?
More details
DescriptionThis course is for Beginners to React.js having some knowledge of HTML and JavaScript.
In this course, I will show you how to build a complete front-end application using React. This application is also called a Single Page Application (SPA) because it contains a single HTML file that renders different views.
We will use "JSON Server", which is a REST server, as our backend application. So we will only focus on creating the front-end application. We will perform CRUD (Create, Read, Update and Delete) operations on products by sending HTTP Requests to the backend application using the Fetch API. Then we will add Registration, Authentication and Role-based Authorization using JWT (JSON Web Token).
In this course, you will learn:
- How to create a React Application using JavaScript, JSX and Bootstrap
- How to create React Components and how to Export/Import them
- How to pass parameters (props) to React components
- How to use useful React functions, called Hooks: useState, useEffect and useContext
- How to use states within function components
- How to create two types of forms: controlled and uncontrolled forms
- How to validate forms using client-side validation and server-side validation
- How to Implement Registration, Authentication and Role-based Authorization using JWT
- How to perform CRUD operations (Create, Read, Update and Delete) on products using different HTTP requests and the Fetch API
- How to use pagination (Split data on multiple pages), search, sort and filter functionalities
- How to upload images to the server
- How to store and access the application data locally on the browser using the local storage
Who this course is for:
- This course is for anyone who wants to learn React by creating a complete e-commerce application.
This course is for Beginners to React.js having some knowledge of HTML and JavaScript.
In this course, I will show you how to build a complete front-end application using React. This application is also called a Single Page Application (SPA) because it contains a single HTML file that renders different views.
We will use "JSON Server", which is a REST server, as our backend application. So we will only focus on creating the front-end application. We will perform CRUD (Create, Read, Update and Delete) operations on products by sending HTTP Requests to the backend application using the Fetch API. Then we will add Registration, Authentication and Role-based Authorization using JWT (JSON Web Token).
In this course, you will learn:
- How to create a React Application using JavaScript, JSX and Bootstrap
- How to create React Components and how to Export/Import them
- How to pass parameters (props) to React components
- How to use useful React functions, called Hooks: useState, useEffect and useContext
- How to use states within function components
- How to create two types of forms: controlled and uncontrolled forms
- How to validate forms using client-side validation and server-side validation
- How to Implement Registration, Authentication and Role-based Authorization using JWT
- How to perform CRUD operations (Create, Read, Update and Delete) on products using different HTTP requests and the Fetch API
- How to use pagination (Split data on multiple pages), search, sort and filter functionalities
- How to upload images to the server
- How to store and access the application data locally on the browser using the local storage
Who this course is for:
- This course is for anyone who wants to learn React by creating a complete e-commerce application.
User Reviews
Rating
Coding Courses
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 69
- duration 7:52:38
- Release Date 2024/04/13