Next JS 13 Bootcamp - From Scratch to Full-stack App 2023
K.Sathyaprakash Reddy
9:49:53
Description
Learn Next JS 13 From Scratch , Build a Full-stack Task Manager App with Next JS , Typescript , Tailwind CSS .
What You'll Learn?
- Next JS vs React JS
- Server Side Rendering vs Client Side Rendering
- Development of Full-stack apps using Next JS
- Next JS Server Components and Client Components
- Understand Next JS API's
- Next JS 13 App Router Features like pages , api , middleware , layout , loading etc.
- Understanding how cache works in Next JS server components
- Building a Task Manager application at the end of this course
Who is this for?
What You Need to Know?
More details
DescriptionHello! Welcome to the Next.js 13 Bootcamp - where we'll take you from scratch to building a full-stack app. As you may be aware, Next.js has emerged as one of the most popular web development frameworks in 2023. So, if you come from a web background, learning Next.js would undoubtedly be a beneficial choice for you.
These course will be having the duration of total 10 Hours . In that we will use 50% of the time to cover all the topics in Next JS and then remaining 50% of the time we will build a full stack task manager project by implementing all the concepts which we cover in first 5 Hours.
 Topics we will cover in first 5 Hours
What is Next.js? How is it different from React.js? What are the advantages of Next.js over React.js?
Folder Structure of New Next JSÂ App
Understanding next js static and dynamic pages
App Router Features like Layout , Middleware , Errors
Next JS Sever Components and Client Components
Rendering , Data Fetching , Performing interactions in both client and server components
Next JS API's
Difference between Next JS API's and Third party server API's
Next JS with Mongo DB
Connecting to Mongo DB and Performing all CRUD operations
Working with POSTMAN and Mongo DB
Implementing Redux Toolkit to manage global state
Project - Task Manager
Login and Register Pages using Tailwind CSS
Authentication API's with JWT Tokens for authorization.
Protecting Routes and API's from unauthorized users.
Tasks CRUD operation with Mongo DB and Next JSÂ APIS
Dashboard with Tasks Reports
Filters using Server Side Rendering
Deployment to Vercel
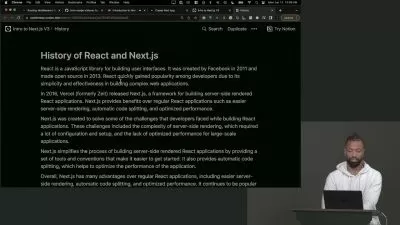
Next.js is a popular JavaScript framework for building server-side-rendered React applications. Next.js v13 was released by Vercel at the Next.js conference in October 2022, bringing many new features and improvements. Understanding the complexities of this latest version is essential for developers to utilize its capabilities and build efficient and scalable applications effectively. This article will cover various aspects of the new version, including its unique features, changes from previous versions, and tips for overcoming any challenges that might arise while working with it.
Prerequisites
Must have good knowledge on how React Framework works behind the scenes
Basic knowledge about API's , Endpoints , Request , Response is required to understand the Next JS
Strong knowledge on HTML , CSS , Javascript
A computer / laptop of atleast 4GB Ram with good internet connection
Who this course is for:
- Next JS Developers
- Fullstack Developers
- Front end developers
- Students who want to build full-stack apps with single framework
Hello! Welcome to the Next.js 13 Bootcamp - where we'll take you from scratch to building a full-stack app. As you may be aware, Next.js has emerged as one of the most popular web development frameworks in 2023. So, if you come from a web background, learning Next.js would undoubtedly be a beneficial choice for you.
These course will be having the duration of total 10 Hours . In that we will use 50% of the time to cover all the topics in Next JS and then remaining 50% of the time we will build a full stack task manager project by implementing all the concepts which we cover in first 5 Hours.
 Topics we will cover in first 5 Hours
What is Next.js? How is it different from React.js? What are the advantages of Next.js over React.js?
Folder Structure of New Next JSÂ App
Understanding next js static and dynamic pages
App Router Features like Layout , Middleware , Errors
Next JS Sever Components and Client Components
Rendering , Data Fetching , Performing interactions in both client and server components
Next JS API's
Difference between Next JS API's and Third party server API's
Next JS with Mongo DB
Connecting to Mongo DB and Performing all CRUD operations
Working with POSTMAN and Mongo DB
Implementing Redux Toolkit to manage global state
Project - Task Manager
Login and Register Pages using Tailwind CSS
Authentication API's with JWT Tokens for authorization.
Protecting Routes and API's from unauthorized users.
Tasks CRUD operation with Mongo DB and Next JSÂ APIS
Dashboard with Tasks Reports
Filters using Server Side Rendering
Deployment to Vercel
Next.js is a popular JavaScript framework for building server-side-rendered React applications. Next.js v13 was released by Vercel at the Next.js conference in October 2022, bringing many new features and improvements. Understanding the complexities of this latest version is essential for developers to utilize its capabilities and build efficient and scalable applications effectively. This article will cover various aspects of the new version, including its unique features, changes from previous versions, and tips for overcoming any challenges that might arise while working with it.
Prerequisites
Must have good knowledge on how React Framework works behind the scenes
Basic knowledge about API's , Endpoints , Request , Response is required to understand the Next JS
Strong knowledge on HTML , CSS , Javascript
A computer / laptop of atleast 4GB Ram with good internet connection
Who this course is for:
- Next JS Developers
- Fullstack Developers
- Front end developers
- Students who want to build full-stack apps with single framework
User Reviews
Rating
K.Sathyaprakash Reddy
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 64
- duration 9:49:53
- Release Date 2023/10/08