Managing your Blazor application state with Redux (.NET 8)
Christophe MOMMER | C# - .NET - Azure DevOps | MVP
1:44:59
Description
The best way to handle data from a front-end perspective, now in Blazor and C# !
What You'll Learn?
- how to manage state within a Blazor app
- how to create Redux store structure from scratch
- how to connect Blazor components to centralized store
- how to time travel with the help of Redux Dev Tools
Who is this for?
More details
DescriptionManaging your application state in a Blazor application can be tedious. If you want to do it with native way, you'd need to (ab)use of parameters and callbacks to communicate between components.
Redux is a powerful and widely used library in the JavaScript community that helps you organize your front-end data the best way it can be. In this course, we are going to learn FROMÂ SCRATCH how you can implement a Redux store pattern in your Blazor app !
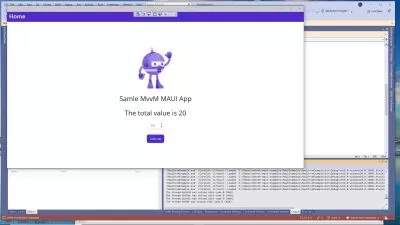
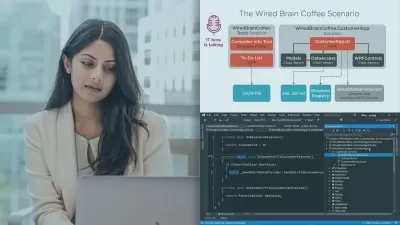
In the first module, we'll start from a classic Blazor app that communicates with an API. We'll quickly see what are the main issues with this way of creating Blazor. In this module, we will:
Create our first state from a blank C# class file
Create our first action from a blank C# class file
Create our first reducer from a blank C# class file
Create the service that will be used in our Blazor components
Modify the list component to use our Redux implementation
Exercise : try to update the list component for the delete action by using our Redux implementation
At the end of this first module, you'll understand the basics of a Redux implementation and how it can enhance your application performance.
The second module will be focused on using an open-source rock-solid library to enhance our implementation. You'll learn:
How to install and configure this library
How to mutate our state and reducer to be compatible with this library
Exercise : try to update the list component to use the open-source library
Adding effects, a special kind of reducer, to handle asynchronous needs
Exercise : try to update the list component to use effect and respect the first SOLID principle (Single Responsibility)
Enable ReduxDevTools to be able to time travel with your application
Creating a middleware for the library to add custom behavior easily
At the end of this second module, you'll understand how to use this library effectivly and you'll be autonomous to implement a Redux store in your Blazor app.
To verify that you've mastered everything in the course, a complete independent exercise will the third and last module of the course, to let you practice.
Who this course is for:
- C# developers
Managing your application state in a Blazor application can be tedious. If you want to do it with native way, you'd need to (ab)use of parameters and callbacks to communicate between components.
Redux is a powerful and widely used library in the JavaScript community that helps you organize your front-end data the best way it can be. In this course, we are going to learn FROMÂ SCRATCH how you can implement a Redux store pattern in your Blazor app !
In the first module, we'll start from a classic Blazor app that communicates with an API. We'll quickly see what are the main issues with this way of creating Blazor. In this module, we will:
Create our first state from a blank C# class file
Create our first action from a blank C# class file
Create our first reducer from a blank C# class file
Create the service that will be used in our Blazor components
Modify the list component to use our Redux implementation
Exercise : try to update the list component for the delete action by using our Redux implementation
At the end of this first module, you'll understand the basics of a Redux implementation and how it can enhance your application performance.
The second module will be focused on using an open-source rock-solid library to enhance our implementation. You'll learn:
How to install and configure this library
How to mutate our state and reducer to be compatible with this library
Exercise : try to update the list component to use the open-source library
Adding effects, a special kind of reducer, to handle asynchronous needs
Exercise : try to update the list component to use effect and respect the first SOLID principle (Single Responsibility)
Enable ReduxDevTools to be able to time travel with your application
Creating a middleware for the library to add custom behavior easily
At the end of this second module, you'll understand how to use this library effectivly and you'll be autonomous to implement a Redux store in your Blazor app.
To verify that you've mastered everything in the course, a complete independent exercise will the third and last module of the course, to let you practice.
Who this course is for:
- C# developers
User Reviews
Rating
Christophe MOMMER | C# - .NET - Azure DevOps | MVP
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 19
- duration 1:44:59
- Release Date 2023/04/27