Learning Next.js
Sandy Ludosky
2:21:10
Description
The Next.js web development framework gives you all the benefits of a server-side rendering tool with the speed and ease of a single-page app. Using this popular, React-based tool, you can build, manage, and customize a complete web application from scratch in JavaScript.
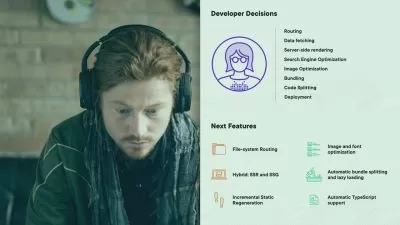
In this course, instructor Sandy Ludosky shows you how to get the best developer experience from your Next.js project—with zero configuration, zero user headaches, and lightning fast, dynamic page speeds. Explore the benefits of server-side rendering with web frameworks like Next.js. Sandy walks you through basic features such as pages, data fetching, and layout options; advanced topics like dynamic routes and API routes; and how to build and stylize a React project from start to finish so you can create a Next.js app on your own.
More details
User Reviews
Rating
Sandy Ludosky
Instructor's Courses
Linkedin Learning
View courses Linkedin Learning- language english
- Training sessions 34
- duration 2:21:10
- Release Date 2023/04/29