HTML5 CSS3 and JavaScript for Beginners: From Zero to Hero
Mehmood Khalil
11:39:53
Description
Building Your Foundation in HTML5, CSS3, and JavaScript
What You'll Learn?
- Understand the fundamentals of HTML, including its purpose, the structure of HTML tags, and the history of HTML and HTML5.
- Learn how to use quotation-related HTML tags, including blockquotes, short quotations, and other semantic elements for content citation and abbreviation.
- Learn how to use quotation-related HTML tags, including blockquotes, short quotations, and other semantic elements for content citation and abbreviation.
- Learn how to create tables in HTML5, including the use of table elements, attributes, and proper structuring of tabular data.
- Develop proficiency in creating HTML forms, understanding form attributes, and working with various input types to collect user data.
- Explore the essential HTML formatting elements, such as headings, paragraphs, and various formatting tags, to create well-structured web content.
- Explore the essential HTML formatting elements, such as headings, paragraphs, and various formatting tags, to create well-structured web content.
- Master the art of creating hyperlinks in HTML, including internal and external links, email links, and page jump links, while understanding link attributes etc
- Distinguish between block-level and inline-level HTML elements and understand their roles in web page layout and content structure.
- Explore HTML5 media elements, including video and audio tags, and discover how to embed multimedia content, including YouTube videos, into web pages.
- Embrace the use of semantic HTML elements to enhance the accessibility and meaning of web content, both in theory and practice.
- Introduce the fundamentals of CSS, including its role in web design, different types of CSS, and CSS selectors for styling HTML elements.
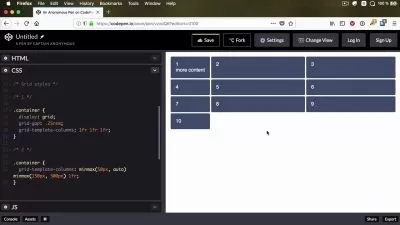
- Explore CSS fundamentals, including the box model, box shadow, border radius, CSS grid, and flexbox for practical web page styling.
- Delve into typography in web design by working with Google Fonts, custom fonts, and CSS typography properties to enhance text presentation.
- Master the art of using background images and gradients in CSS to create visually appealing and customizable web backgrounds.
- Apply the skills learned in previous sections to create a complete single-page website, including navigation, hero sections, and content sections.
- Learn the principles of responsive web design using media queries and create a responsive menu for your web project.
- Explore CSS3 transformations and animations to add interactivity and visual appeal to web elements.
- Discover advanced web design techniques, including implementing a slider and a gallery lightbox using JavaScript libraries.
- Learn how to test and debug web pages using browser developer tools and feature detection methods, ensuring cross-browser compatibility.
- Apply the knowledge gained throughout the course to create another single-page website project, demonstrating proficiency in web design and development.
- Understand JavaScript engines, Master JavaScript fundamentals, including variables, data types, and operators, and write basic JavaScript code.
- Create effective conditional statements, handle logical conditions, and utilize control flow mechanisms like the ternary operator and switch statements.
- Grasp advanced concepts like coercion, functions in JavaScript.
- Become proficient in working with arrays and objects in JavaScript, including using various array methods and creating custom objects with methods.
- Efficiently use different types of loops in JavaScript, such as for, while, do-while, forEach, for...in, and for...of loops.
- Interact with the DOM, select and manipulate web elements, and add event listeners.
- Gain expertise in advanced JavaScript topics, including objects, self-executing functions, protype, and method chaining.
- Understand advanced JavaScript concepts like classes, module exports, private properties, and inheritance.
- Develop a dynamic cards with the power of JavaScript.
Who is this for?
What You Need to Know?
More details
DescriptionEmbark on a transformative journey into the world of web development with our comprehensive course, "HTML5 CSS3 and JavaScript for Beginners: From Zero to Hero." Designed for absolute beginners, this course is your gateway to mastering the fundamental building blocks of modern web design.
What You'll Learn:
HTML5 Essentials: Dive into HTML5, the cornerstone of web development, and learn how to structure content for the web effectively.
CSS3 Styling: Explore the power of CSS3 to create visually stunning and responsive designs, making your websites stand out across devices.
JavaScript Basics: Gain a solid understanding of JavaScript and how to use it to add interactivity and dynamic features to your web pages.
Building a Strong Foundation: This course is more than just coding — it's about building a strong foundation. Understand the principles of clean code, best practices, and the essential skills every web developer should have.
Practical Projects: Apply your newfound knowledge through hands-on projects that simulate real-world scenarios. By the end of the course, you'll have a portfolio showcasing your skills.
Why Enroll:
"Building Your Foundation in HTML5, CSS3, and JavaScript" is not just a course; it's your path from zero to hero in web development. Whether you're looking to kickstart a career, launch your projects, or simply understand the magic behind the web, this course provides the essential skills and knowledge you need.
Join me now and start building your foundation in HTML5, CSS3, and JavaScript. Let's turn your coding dreams into reality!"
Who this course is for:
- Web Developers looking to solidify their HTML, CSS and JavaScript skills.
- Beginners are eager to dive into web design and development.
- UX/UI Designers seeking a better understanding of HTML, CSS and JavaScript for their projects.
- Anyone interested in creating visually appealing and responsive websites
- Beginner Frontend Developer who want to pursue their career in Frontend Web Development
Embark on a transformative journey into the world of web development with our comprehensive course, "HTML5 CSS3 and JavaScript for Beginners: From Zero to Hero." Designed for absolute beginners, this course is your gateway to mastering the fundamental building blocks of modern web design.
What You'll Learn:
HTML5 Essentials: Dive into HTML5, the cornerstone of web development, and learn how to structure content for the web effectively.
CSS3 Styling: Explore the power of CSS3 to create visually stunning and responsive designs, making your websites stand out across devices.
JavaScript Basics: Gain a solid understanding of JavaScript and how to use it to add interactivity and dynamic features to your web pages.
Building a Strong Foundation: This course is more than just coding — it's about building a strong foundation. Understand the principles of clean code, best practices, and the essential skills every web developer should have.
Practical Projects: Apply your newfound knowledge through hands-on projects that simulate real-world scenarios. By the end of the course, you'll have a portfolio showcasing your skills.
Why Enroll:
"Building Your Foundation in HTML5, CSS3, and JavaScript" is not just a course; it's your path from zero to hero in web development. Whether you're looking to kickstart a career, launch your projects, or simply understand the magic behind the web, this course provides the essential skills and knowledge you need.
Join me now and start building your foundation in HTML5, CSS3, and JavaScript. Let's turn your coding dreams into reality!"
Who this course is for:
- Web Developers looking to solidify their HTML, CSS and JavaScript skills.
- Beginners are eager to dive into web design and development.
- UX/UI Designers seeking a better understanding of HTML, CSS and JavaScript for their projects.
- Anyone interested in creating visually appealing and responsive websites
- Beginner Frontend Developer who want to pursue their career in Frontend Web Development
User Reviews
Rating
Mehmood Khalil
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 142
- duration 11:39:53
- Release Date 2024/01/02