Getting started with Vuejs for development
Focused View
8:01:26
71 View
1. Introduction.mp4
01:42
2. Requirements.mp4
00:42
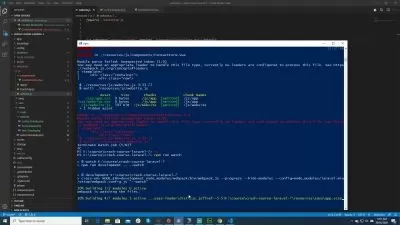
3. Building your first application.mp4
07:25
4. Vue offline setup.mp4
01:14
5. Methods.mp4
02:35
6. Events 1.mp4
04:37
7. Events 2.mp4
02:32
8. Data binding.mp4
03:43
9. Render HTML.mp4
02:19
10. Render image from vue.mp4
01:24
11. keyboard events and method event handler.mp4
05:28
12. Advance keyboard events and passing data to methods.mp4
04:08
13. Binding to CSS classes.mp4
04:31
14. Binding to CSS properties.mp4
04:15
1. Render element using condition.mp4
05:31
2. Render element using different types of conditions.mp4
02:09
3. Render element on load.mp4
02:51
4. Looping at n number of times.mp4
03:06
5. Iterating through arrays.mp4
04:39
6. Using v-for and v-if together.mp4
04:15
7. Making changes to array.mp4
03:18
8. Using sort function.mp4
04:02
9. Using reverse function.mp4
02:12
10. Pushing and popping array items.mp4
04:31
11. using shift and unshift functions.mp4
01:34
12. Splicing an array.mp4
06:11
1. Understand why to use object property and binding to text fields.mp4
05:01
2. Binding to textarea.mp4
02:59
3. Binding to static dropdownlists.mp4
02:05
4. Binding to dynamic dropdownlists.mp4
04:16
5. Binding to multi-select box.mp4
06:42
6. Binding to single checkbox.mp4
01:38
7. Binding to multiple checkboxes.mp4
03:33
8. Binding to radio buttons.mp4
02:06
9. Binding value lazily.mp4
01:48
10. Using the trim modifier.mp4
02:06
1. Introduction to events.mp4
02:16
2. Defining events listener.mp4
06:36
3. Passing parameters.mp4
05:59
4. Preventing Default Event Handling.mp4
05:33
5. Understanding event propagation.mp4
03:57
6. Using prevent and stop modifier.mp4
01:08
7. Using the once modifier.mp4
01:13
8. Using capture modifier.mp4
03:37
9. Using the self modifier.mp4
02:44
10. Introduction to keyboard events.mp4
01:36
11. Detecting Keyboard Input.mp4
03:45
12. Responding to Specific Keys.mp4
02:15
13. Creating key modifiers.mp4
02:24
14. Reacting to mouse buttons.mp4
01:08
15. Shorthands.mp4
03:44
1. Instance life cycle and hooks.mp4
03:38
2. beforeCreate.mp4
02:05
3. Created.mp4
00:46
4. beforeMount and Mounted.mp4
02:52
5. beforeUpdate and Updated.mp4
04:28
1. Introduction.mp4
01:03
2. Files and resources required to developed our game.mp4
01:14
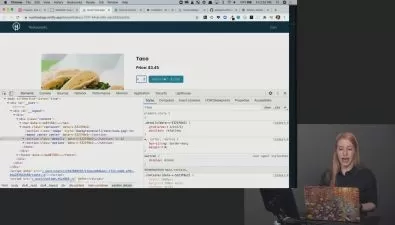
3. Create game design elements.mp4
05:53
4. Style up game elements.mp4
05:42
5. Game counter - Start the game.mp4
06:40
6. Smashing the bottles health.mp4
05:26
7. Health recovery.mp4
05:08
8. Smash bottle when you win.mp4
02:16
9. Restart game.mp4
02:11
10. Recap.mp4
03:30
1. Introduction to VUE-CLI.mp4
02:33
2. Installing node.js for NPM.mp4
03:18
3. Installing vue-cli.mp4
01:51
4. Installing webpack.mp4
04:31
1. Vue files and default components.mp4
17:09
2. Repositioning project.mp4
02:26
3. Set IDE javascript language version to ES6.mp4
01:55
4. ES20xx transpiler.mp4
02:27
5. Single file component.mp4
03:25
6. Child component.mp4
06:21
7. Further heads-up on child component.mp4
03:55
8. Improving components folder structures.mp4
02:33
9. Pass properties to child components.mp4
03:43
10. Slot.mp4
03:26
11. Named slot.mp4
01:59
12. Scoped slots.mp4
03:33
1. Introduction.mp4
01:07
2. Installing and Setting up router.mp4
03:47
3. Loading routes.mp4
09:16
4. Switching from hash mode to history mode.mp4
02:22
5. Navigating with router-link.mp4
02:22
6. Advance - router-link elements and styling.mp4
08:05
7. Redirect and new component.mp4
07:21
8. Redirecting - Method 2.mp4
02:06
9. Setting up product component 1.mp4
05:43
10. Setting up product component 2.mp4
02:25
11. Setting up route parameters.mp4
03:30
12. Fetching route parameters.mp4
02:55
13. Route name.mp4
03:35
14. Wildcard route.mp4
04:29
15. Nested Route.mp4
04:55
16. Monitor changes in route and update component.mp4
03:12
17. Controlling scroll behaviour.mp4
04:16
18. Lazy loading.mp4
07:14
19. Dependable lazy loading.mp4
02:14
1. Introduction to HTTP requests.mp4
02:13
2. Introduction to Axios.mp4
01:09
3. Why Axious and not vue-resource.mp4
01:10
4. Setting up axios.mp4
02:14
5. Making your first request.mp4
06:15
6. Introduction to firebase.mp4
01:38
7. Setting up firebase server.mp4
03:12
8. Posting data to server.mp4
13:50
9. Receiving data from server.mp4
01:50
10. Update static list to dynamic list.mp4
03:38
11. Retrieving one record from the server.mp4
06:19
12. Show server response error.mp4
06:44
13. Intercept HTTP requests.mp4
07:23
1. Introduction.mp4
00:49
2. Monitoring data.mp4
03:18
3. Updating HTTP request with watcher.mp4
03:11
4. Defining watchers behaviour.mp4
02:49
5. Defining watchers depth.mp4
06:04
1. Introduction.mp4
01:39
2. Using computed property.mp4
05:47
3. Using computed property as accessors.mp4
08:44
1. Introduction.mp4
01:19
2. Formatting data.mp4
02:04
3. Defining and calling filters.mp4
05:54
4. Local filters.mp4
00:52
5. Global filters.mp4
06:12
6. Additional arguments.mp4
03:55
7. Chaining filters.mp4
01:20
More details
User Reviews
Rating
average 0
Focused display
Category

Udemy
View courses UdemyStudents take courses primarily to improve job-related skills.Some courses generate credit toward technical certification. Udemy has made a special effort to attract corporate trainers seeking to create coursework for employees of their company.
- language english
- Training sessions 129
- duration 8:01:26
- English subtitles has
- Release Date 2023/09/10