Firebase In Depth
Angular University
9:59:58
Description
Full-stack Development with Firebase, Firestore, Firebase Storage & Hosting, Firebase Cloud Functions & AngularFire
What You'll Learn?
- Code in Github repository with downloadable ZIP files per section
- In-depth coverage of the Firestore NoSQL Database
- Complete Transactional Serverless CRUD Example
- Email and Social Authentication With Firebase Authentication
- Full RBAC Role-Based Authorization with Firestore Security Rules
- Secure Serverless File Upload with Firebase Storage
- High-performance, free SSL hosting with Firebase Hosting
- Database Triggers with Firebase Cloud Functions
- Secure REST Endpoints with Firebase Cloud Functions
- Serverless Architecture Design
- Serverless Angular development with AngularFire
- Full drop-in Authentication solution: Firebase UI
- Full Production Deployment
Who is this for?
What You Need to Know?
More details
DescriptionThis Course in a Nutshell
If you are looking for the best backend to go along with your Angular frontend, then the Firebase ecosystem (with the Firestore NoSQL database) is the right choice for you.
Today, it's simpler than ever to develop Firebase applications thanks to the latest Firebase development tools, including the awesome local emulator (covered in detail in the course).
Firebase allows us to build applications in a mostly serverless way, in the sense that when using it we only have to write a little bit of server-side code, if any at all in a lot of cases.
With Firebase, we can not only query our database but also do data modification operations straight from the browser, in a secure way. So how is this possible?
The way that this works is that the Firestore database enables us to declaratively accept or deny incoming requests using Firestore Security Rules.
A key ingredient for this to work is Firebase Authentication, which we will cover in detail in this course. Firebase is, of course, frontend agnostic, meaning that it will work with any frontend technology. So why does it work especially well with Angular?
This is due to the powerful AngularFire library, which allows us to easily query and modify Firestore data in a reactive way using the AngularFire Observable-based API.
Besides Firestore, the Firebase ecosystem provides everything else that you need for building a fully functioning backend solution. This includes secure file upload via Firebase Storage and the hosting of your static files via Firebase Hosting.
For the rare cases when you need some server-side code, you can do that too in Firebase using Firebase Cloud Functions, which are node-based stateless functions running on the Google Cloud infrastructure.
Using Cloud Functions, you can implement server-only functionality like database triggers, or even REST endpoints for operations that can only be done on the server, such as user creation, or payments.
The Firebase ecosystem provides a complete solution for quickly building the backend of your web application, allowing you to focus more of your development time on the frontend.
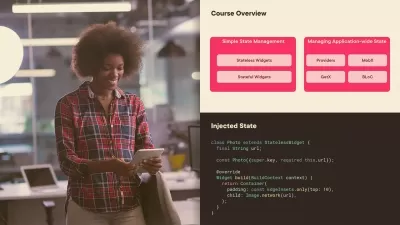
Course Overview
In this course, we are going to take a sample Angular application and we are going to connect it to a Firestore database. We will learn how to do all sorts of database queries and we will provide a complete CRUD example using AngularFire.
We will set up the local development emulator from the very beginning, which will allow us to use a local database with predefined authentication users and some initial data.
The emulator will also allow us to test cloud functions locally as well as security rules, which is super convenient.
From there, we are going to add security to the application, starting with authentication using Firebase Authentication. We will implement both email and password and social login using the Firebase UI library.
We are also going to implement role-based authorization using Firebase Authentication custom claims and the AngularFire Authentication router guard.
We will implement an administration screen that allows an existing administrator to create other users, including other administrators in a secure way.
For this, we will need some backend code, so we will be using Firebase Cloud Functions for that. We will also show how to use Cloud Functions to implement other commonly used backend features, such as database triggers.
We will show how to do secure file upload of an image thumbnail using Firebase Storage.
We will end the course by doing a full production deployment using Firebase Hosting, and testing everything out in a non-emulated production environment.
Table of Contents
This course will go over the following topics:
Introduction to NoSQL data modeling
Documents vs Collections
Firestore Unique Identifiers
Querying a database using the Firebase SDK
Angular Service Layer Design with AngularFire
Pagination
Indexes, Composite Indexes
Data Modification with AngularFire
Transactions
Multi-path Updates
Full CRUD example with AngularFire
Authentication with Firebase Authentication
Protecting screens with the AngularFire Authentication guard
Securing Database access with Firebase Security Rules
Full role-based authorization using Firebase Authentication custom claims
Secure file upload with Firebase Storage
Firebase Storage Rules
Server-side image processing with Firebase Cloud Functions
Firebase Cloud Functions Database Triggers
Firebase Could Functions HTTP endpoints
Cloud Functions Service Accounts
Production Deployment with Firebase Hosting
What Will You Learn In this Course?
In this course, you will learn everything that you need to know to become a proficient Firebase developer. You will understand how to model a Firestore database, and how to interact with it using AngularFire.
You will know how to implement secure, transactional data modification queries straight from the frontend using the AngularFire Observable-based API. You will know how to secure your data using Firestore Security rules, and how to implement role-based Authorization.
You will learn how to design your system in order for it to need minimum backend code, that when necessary can be implemented using Firebase Cloud Functions.
At the end of the course, you will feel confident designing and developing applications in a serverless way using the complete Firebase ecosystem.
Have a look at the course free lessons below, and please enjoy the course!
Who this course is for:
- Any Developers trying to learn the Firebase ecosystem from scratch
- Angular Developers looking for the best possible backend to go along with Angular
This Course in a Nutshell
If you are looking for the best backend to go along with your Angular frontend, then the Firebase ecosystem (with the Firestore NoSQL database) is the right choice for you.
Today, it's simpler than ever to develop Firebase applications thanks to the latest Firebase development tools, including the awesome local emulator (covered in detail in the course).
Firebase allows us to build applications in a mostly serverless way, in the sense that when using it we only have to write a little bit of server-side code, if any at all in a lot of cases.
With Firebase, we can not only query our database but also do data modification operations straight from the browser, in a secure way. So how is this possible?
The way that this works is that the Firestore database enables us to declaratively accept or deny incoming requests using Firestore Security Rules.
A key ingredient for this to work is Firebase Authentication, which we will cover in detail in this course. Firebase is, of course, frontend agnostic, meaning that it will work with any frontend technology. So why does it work especially well with Angular?
This is due to the powerful AngularFire library, which allows us to easily query and modify Firestore data in a reactive way using the AngularFire Observable-based API.
Besides Firestore, the Firebase ecosystem provides everything else that you need for building a fully functioning backend solution. This includes secure file upload via Firebase Storage and the hosting of your static files via Firebase Hosting.
For the rare cases when you need some server-side code, you can do that too in Firebase using Firebase Cloud Functions, which are node-based stateless functions running on the Google Cloud infrastructure.
Using Cloud Functions, you can implement server-only functionality like database triggers, or even REST endpoints for operations that can only be done on the server, such as user creation, or payments.
The Firebase ecosystem provides a complete solution for quickly building the backend of your web application, allowing you to focus more of your development time on the frontend.
Course Overview
In this course, we are going to take a sample Angular application and we are going to connect it to a Firestore database. We will learn how to do all sorts of database queries and we will provide a complete CRUD example using AngularFire.
We will set up the local development emulator from the very beginning, which will allow us to use a local database with predefined authentication users and some initial data.
The emulator will also allow us to test cloud functions locally as well as security rules, which is super convenient.
From there, we are going to add security to the application, starting with authentication using Firebase Authentication. We will implement both email and password and social login using the Firebase UI library.
We are also going to implement role-based authorization using Firebase Authentication custom claims and the AngularFire Authentication router guard.
We will implement an administration screen that allows an existing administrator to create other users, including other administrators in a secure way.
For this, we will need some backend code, so we will be using Firebase Cloud Functions for that. We will also show how to use Cloud Functions to implement other commonly used backend features, such as database triggers.
We will show how to do secure file upload of an image thumbnail using Firebase Storage.
We will end the course by doing a full production deployment using Firebase Hosting, and testing everything out in a non-emulated production environment.
Table of Contents
This course will go over the following topics:
Introduction to NoSQL data modeling
Documents vs Collections
Firestore Unique Identifiers
Querying a database using the Firebase SDK
Angular Service Layer Design with AngularFire
Pagination
Indexes, Composite Indexes
Data Modification with AngularFire
Transactions
Multi-path Updates
Full CRUD example with AngularFire
Authentication with Firebase Authentication
Protecting screens with the AngularFire Authentication guard
Securing Database access with Firebase Security Rules
Full role-based authorization using Firebase Authentication custom claims
Secure file upload with Firebase Storage
Firebase Storage Rules
Server-side image processing with Firebase Cloud Functions
Firebase Cloud Functions Database Triggers
Firebase Could Functions HTTP endpoints
Cloud Functions Service Accounts
Production Deployment with Firebase Hosting
What Will You Learn In this Course?
In this course, you will learn everything that you need to know to become a proficient Firebase developer. You will understand how to model a Firestore database, and how to interact with it using AngularFire.
You will know how to implement secure, transactional data modification queries straight from the frontend using the AngularFire Observable-based API. You will know how to secure your data using Firestore Security rules, and how to implement role-based Authorization.
You will learn how to design your system in order for it to need minimum backend code, that when necessary can be implemented using Firebase Cloud Functions.
At the end of the course, you will feel confident designing and developing applications in a serverless way using the complete Firebase ecosystem.
Have a look at the course free lessons below, and please enjoy the course!
Who this course is for:
- Any Developers trying to learn the Firebase ecosystem from scratch
- Angular Developers looking for the best possible backend to go along with Angular
User Reviews
Rating
Angular University
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 68
- duration 9:59:58
- English subtitles has
- Release Date 2024/03/11