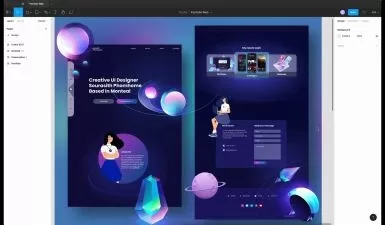
Figma: From Design to CSS Implementation
Joseph Labrecque
48:45
Description
You’ve created some great designs, but how can you turn them into code-ready assets that your developers can use? In this practical course, university professor Joseph Labrecque helps you understand what your Figma files need in order to translate well into “developer speak”. Learn how to define image export properties, as well as export and organize your images. Find out how to use the Inspect workspace, document your project in CSS, populate the design document, and define a Figma-generated CSS file. Plus go over creating an HTML document, replacing Figma-generated properties for clean CSS, and refining your design from Figma.
More details
User Reviews
Rating
Joseph Labrecque
Instructor's Courses
Linkedin Learning
View courses Linkedin Learning- language english
- Training sessions 13
- duration 48:45
- English subtitles has
- Release Date 2023/08/01






![The Complete CSS Flexbox Guide with a Complete Project [Updated for 2021]](https://traininghub.ir/image/course_pic/33304-x225.webp)