Deploying a Node.js App to DigitalOcean
Focused View
Jack Davis
1:11:15
90 View
1. Node Deployment Intro.mp4
01:48
2. Spinning up a Digital Ocean droplet for our Node API.mp4
18:09
3. Digital Ocean droplet part 2.mp4
22:22
4. Digital Ocean droplet part 3.mp4
28:56
More details
In this course, you’ll learn how to deploy your Node.js applications to the web.
We’ll be using DigitalOcean, but these skills are transferrable to other services, such as Linode.
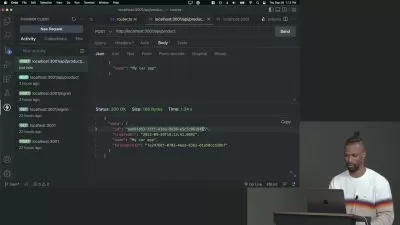
We’ll cover server (or droplet) setup and configuration, adding a domain name to our droplet, uploading our Node API to the server and getting the application running.
We’ll also set up Nginx as a proxy for our Node API and set up SSL/HTTPS.
This is part four of a four part series. Get the full benefit by completing them in order:
- Getting Started with Node.js
- Introduction to ES6
- Creating a REST API with Node
- Deploying a Node.js App to DigitalOcean
User Reviews
Rating
average 0
Focused display
Category
Jack Davis
Instructor's CoursesJack is an IT/Networking Professional and Software Developer specializing in iOS as well as Node backend APIs.

SitePoint
View courses SitePointLearn Web Design & Development with SitePoint tutorials, courses and books - HTML, CSS, JavaScript, PHP, Responsive Web Design.
- language english
- Training sessions 4
- duration 1:11:15
- Release Date 2023/09/25