CSS Grid & Flexbox for Responsive Layouts, v2
Focused View
6:00:16
12 View
1. Introduction.mp4
06:42
2. Responsive Design Overview.mp4
06:41
1. Flexbox.mp4
05:08
2. Starting CSS Setup.mp4
03:31
3. Container Flexbox Properties Demo.mp4
14:55
4. Child Flexbox Properties Demo.mp4
09:24
1. Overview & Setup.mp4
11:00
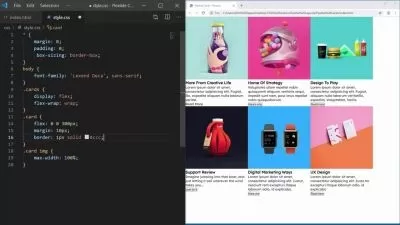
2. Coding a Flexbox Grid System.mp4
11:11
3. Responsive Media Queries.mp4
14:02
4. Flexbox Grid System Exercise.mp4
01:04
5. Flexbox Grid System Solution.mp4
04:53
Coding a Flexbox Grid System - CSS Grid & Flexbox for Respon.mp4
11:11
1. Text Overlay Effect with Flexbox.mp4
10:37
2. Flexbox Exercises Setup.mp4
04:52
3. Collections Practice.mp4
12:03
4. Mission Practice.mp4
08:51
5. Flexbox Footer Practice.mp4
05:32
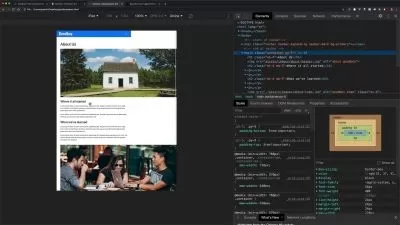
1. Header & Navbar.mp4
07:40
2. Header & Navbar Styling for Desktop.mp4
10:23
3. Header & Navbar Styling for Tablet.mp4
05:49
4. Header & Navbar Styling for Mobile.mp4
07:45
1. Responsive Images Overview.mp4
04:38
2. Responsive Images Best Practices.mp4
15:41
3. srcset & sizes Demo.mp4
04:10
4. Banner Demo.mp4
10:45
5. Hero Demo.mp4
05:42
6. Final Flexbox Exercise.mp4
02:18
7. Final Flexbox Solution.mp4
04:01
1. Introducing CSS Grid.mp4
11:48
2. Line-Based CSS Grid Layout Demo.mp4
10:46
3. Rows & Columns Practice.mp4
02:59
4. Sizing Rows & Columns.mp4
06:00
5. Grid Layout with Span Notation Demo.mp4
05:28
1. Grid System with CSS Grid.mp4
08:33
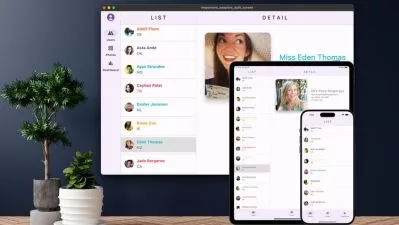
2. Responsive Grid with CSS Grid.mp4
15:27
3. Figure & Figure Caption with CSS Grid.mp4
09:43
4. Combining Grid Cells & Animation.mp4
05:24
5. Mosaic Grid Exercise.mp4
03:06
6. Mosaic Grid Solution.mp4
07:33
7. Magazine-Style Layouts with Grid Template Areas.mp4
15:01
8. Card HTML Markup Practice.mp4
09:22
9. Card Layouts with Flexbox & Grid.mp4
16:23
10. Final CSS Grid Exercise.mp4
03:49
11. Final CSS Grid Solution.mp4
05:55
1. Wrapping Up.mp4
02:30
More details
User Reviews
Rating
average 0
Focused display
Category

Frontend Masters
View courses Frontend MastersAt Frontend Masters, we pride ourselves on offering courses designed and taught by leading experts actively employing their skills at renowned companies such as Netflix, Spotify, Google, and Stripe. Our curriculum is continually refreshed to align with the most recent advancements, guaranteeing that our learners are equipped with industry-standard best practices and cutting-edge techniques.
- language english
- Training sessions 45
- duration 6:00:16
- Release Date 2024/04/28