Complete Vue & Vuex & JavaScript Mastery with Real Projects
Oak Academy,OAK Academy Team
25:32:40
Description
Vue Js is a popular Front End Web Development Framework Java Script. Learn Vue.js, Vuex, JS together and build web apps
What You'll Learn?
- What are Javascript variables, why are they used
- What is Javascript Boolean Logic
- How to include JS File in HTML CSS Javascript
- What is conditional statements (if else, switch case, ternary operator), how to use in Javascript
- How to write Javascript Functions, what are the differences between Function Decleration and Function Expression
- What is Javascript loops (for loops, while loops, continue and break statements), how to use them
- How to create Javascript Arrays, Array methods (push, pop, shift, unshift ...), Array iteration
- How to create Javascript objects, how to update them, object methods
- What is DOM, how to manipulate DOM in Javascript
- JavaScript is a text-based computer programming language used to make dynamic web pages.
- What is JavaScript? JavaScript is a curly-braced, dynamically typed, prototype-based, object-oriented programming language.
- JavaScript is the programming language that allows users to interact with the websites that they're visiting, making it a very important language for webdevelop
- What are the main uses of JavaScript? JavaScript is a text-based programming language used for client- and server-side development.
- React vs. Angular vs. Vue: what is the best JavaScript framework? Choosing the best JavaScript framework for your web project depends on what you are lookingfor
- What is JSON and what is it used for? Because of the evolution of the JavaScript language, JavaScript has a variety of techniques for creating objects.
- With all of the different JavaScript IDEs available, the best option depends on how you intend to use it, along with your personal preferences.
- Learn Web App Development with Vue .js
- We will learn routing in Vue .js applications with Vue-Router packages
- We will learn to access API and third-party software in Vue .js applications with Axios packages.
- Composition API
- Learn the latest version of Vue .js
- We will learn how to develop Single Page Apps with Vue .js
- We will see Vue .js manual installation and installation with
- How to create Web Application with Vue, Vue JS.
- Vue, vue js, vuejs, nuxt, vue .js, vue 3, nuxt js, vuex.
- What is Vue JS?
- Most important Vuejs topics.
- How to create multi-page web app with vue-router in vue js.
- How to manage the data of our application with the vuex.
- If you’re looking for a JavaScript web framework that isn’t going to drown you in complexity, take a look at Vue js.
- Vuejs takes what other frameworks have done before, but does it in a way that’s fresh and easy-to-use
Who is this for?
What You Need to Know?
More details
Description
Hello,
Welcome to the " Complete Vue & Vuex & JavaScript Mastery with Real Projects " course.
Vue Js is a popular Front End Web Development Framework Java Script. Learn Vue.js, Vuex, JS together and build web apps
Vue (pronounced like view) is a frontend development framework for JavaScript (JS) that you can use to build web-based user interfaces especially in vuex library. You can also use vue js to create one-page applications and handle animations, interactive elements, and graphics. Generating projects is also possible with the user-built presets, which is commonly applicable for coders working in enterprise environments. Because vuejs is based on JavaScript, you can easily integrate Vue into an existing JS project.
Whether you’re trying to build a full single-page application or merely add a bit of interactivity to your existing app, Vue.js has a spectrum of tools to help you get your job done, and that course can help you get up and running quickly. Vuex, Vue, vue js, vuejs, nuxt, vue.js, vue 3, javascript, java script, javascript projects, javascript Project, app Project
If you’re looking for a JavaScript web framework that isn’t going to drown you in complexity, take a look at Vue.js. Vue.js takes what other frameworks have done before, but does it in a way that’s fresh and easy-to-use. Using Vue.js lets you focus your application rather than on your framework.
Before taking this course, you only need to have a basic knowledge of HTML and CSS. In our course, the basics of JavaScript are dealt with in detail, and students are provided to test what they have learned with code quizzes prepared for each subject.
JavaScript is a very important programming language for internet applications.
Here's how a JavaScript code works, not just how it works. Because in today's JavaScript world, besides writing a code, you need to know how to debug this topic and be able to read every written JavaScript code.
JavaScript is a text-based computer programming language used to make dynamic web pages. A must-learn for aspiring web developers or programmers, JavaScript can be used for features like image carousels, displaying countdowns and timers, and playing media on a webpage. With JavaScript online classes, you can learn to build interactive web applications, choose the best framework, and work with other programming languages like HTML and CSS.
During our course, you will be informed about the basics of JavaScript in detail and how to solve problems.
The most important feature that distinguishes this course from the others is that it deals with the most basic issues about JavaScript in detail and helps students to put what they have learned in theory into practice.
In our course, you can test what you have learned on both MAC and Windows computers. You do not need to purchase any tools or applications as free tools and platforms are used.
During the course, I made sure to explain all the topics that may seem complicated to you as simple and detailed as possible. I have used some diagrams to help you understand better.
Join more than 12 million learners and train up on JavaScript on Udemy. Choose from a wide range of top-rated JavaScript courses. From back-end development to app or website building, we’ve got you covered. Our real-world experts can lead you through hands-on projects to apply your skills.
In this course you will learn to develop web applications with Vue JS, Vuex, Javascript from scratch.
If you are thinking to realize your dream web application, this course is for you.
We have explained Vue, Javascript and Vuex from beginner to all levels. We have explained all the topics as simple as possible with examples, slides, and diagrams.
We have created a lot of projects while explaining the subjects. Because we believe that applied educations are much more useful than other teaching methods.
We explained all the subjects with simple examples and applications, and explanatory diagrams in a way that the student can understand at all levels.
In this tutorial you will learn;
How to create Web Application with Vue JS.
Most important Vue JS topics.
How to create multi-page web app with vue-router.
How to manage the data of our application with the vuex.
How to easily build the largest and most advanced applications using vue and vuex.
How you can operate on variables in javascript,
Boolean logic in javascript,
How to create a conditional statement in javascript,
How you can perform transactions with Loops in javascript,
How a function is created and why it needs arguments in javascript,
How Arrays and Objects, which are basic data structures, are created in javascript,
How DOM Manipulation is done in javascript,
You will have learned and have the opportunity to test what you have learned with the code quizzes in our course.
FAQs about Vue, Vuex, Javascript
What is Vue JS?
Vue (pronounced like view) is a frontend development framework for JavaScript (JS) that you can use to build web-based user interfaces. You can also use it to create one-page applications and handle animations, interactive elements, and graphics. Generating projects is also possible with the user-built presets, which is commonly applicable for coders working in enterprise environments. Because it is based on JavaScript, you can easily integrate Vue into an existing JS project. Vue uses the traditional Model-View-Controller (MVC) architecture, which means that the core library of Vue.js focuses on the view layer by default. It enforces a one-way data flow between components. This also makes it easy for you to integrate with other libraries or existing projects. Vue also uses virtual DOM (Document Object Model), which makes it faster than regular DOM. Instead of re-rendering the whole page, Vue only updates the objects that you change.
What is the difference between Vue and React?
Although Vue has an MVC architecture, you cannot use it with a different architectural approach, which differs from the Component Based Architecture (CBA) used in React. They also differ in how they optimize data. When a component’s state changes in React, it triggers the re-render of the entire component sub-tree, starting at that component as the root. Vue automatically tracks a component’s dependencies during its render, so the system knows which components actually need to re-render when the state changes. In React, everything is in JavaScript. Vue, on the other hand, embraces web technologies like HTML, CSS, and JavaScript and allows you to build off of them. Another difference between these frameworks is how you can scale up your projects. React only offers a single template that assumes you’re building a single-page application, while Vue offers several default options for multiple purposes and build systems.
Is Vue JS easy to learn?
Vue JS can be easy to learn. Unlike other frontend technologies, Vue doesn’t require in-depth knowledge of libraries. If you want to start learning Vue, all you need to have is basic knowledge of HTML, CSS, and JavaScript. Compared to other coding technologies, developers typically classify Vue.js as having an easy learning curve. This is due largely in part to Vue’s reputation for having an elegant programming style and patterns. Because Vue is a progressive framework, it makes it easy for you to use it to integrate into an existing project. Because of its familiar templating syntax and use of components, you may find that integrating or migrating existing projects to Vue is fairly straightforward. Vue is known for offering a vast ecosystem of tools and companion libraries, making it a simple framework that you can use to respond to the complex needs of enterprise-grade applications.
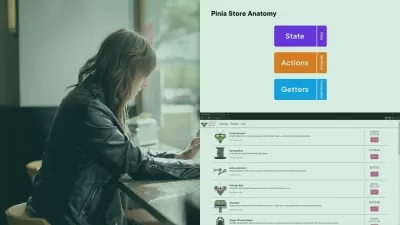
What is Vuex used for?
Vuex is a state management pattern + library for Vue. js applications. It serves as a centralized store for all the components in an application, with rules ensuring that the state can only be mutated in a predictable fashion.
What is difference between Vue and Vuex?
Vue is a progressive Javascript framework and Vuex is the state management tool. We can use redux or flux inside Vue, But Vuex is native to the Vue.
Why do I need Vuex?
Vuex is a popular way to handle a complex app's authentication in Vue. With Vuex, you're able to handle the token's availability and access controls and route blocks throughout your app. Mutations, getters, and setters assist with this task.
How does Vuex store work?
It works by having a central store for shared state, and providing methods to allow any component in your application to access that state. In essence, Vuex ensures your views remain consistent with your application data, regardless of which function triggers a change to your application data.
When Should I Use It?
Vuex helps us deal with shared state management with the cost of more concepts and boilerplate. It's a trade-off between short term and long term productivity.
If you've never built a large-scale SPA and jump right into Vuex, it may feel verbose and daunting. That's perfectly normal- if your app is simple, you will most likely be fine without Vuex. A simple store pattern (opens new window)may be all you need. But if you are building a medium-to-large-scale SPA, chances are you have run into situations that make you think about how to better handle state outside of your Vue components, and Vuex will be the natural next step for you.
What is JavaScript?
JavaScript is a curly-braced, dynamically typed, prototype-based, object-oriented programming language. It started as the programming language for the web and is one of the three layers of standard web technologies — the other two being HTML and CSS. JavaScript allows you to create and control content dynamically on a web page without requiring a page reload. Web browsers are able to interpret it, and when triggered by events, modify the HTML and CSS of a web page with dynamic updates. JavaScript also uses asynchronous calls to fetch data from web services in the background. Although it was initially only used in web browsers, JavaScript engines have since been put to use as servers with Node.js, included in desktop application frameworks like Electron, and embedded in phone frameworks like Apache Cordova.
Why is JavaScript important?
JavaScript is the programming language that allows users to interact with the websites that they're visiting, making it a very important language for web developers to know. In the past, most developers focused on the backend; JavaScript was only relevant when they needed to use visual effects. As web development evolved and the focus shifted towards user experience, programmers started to rely on JavaScript for their frontend code heavily. Today, most sites use JavaScript to fetch and submit data, use logic, and generate HTML in browsers. JavaScript can also communicate asynchronously with data servers in the background without interrupting the user interaction in the foreground. These features make JavaScript not only an important language but a necessary language for modern web development.
What are the main uses of JavaScript?
JavaScript is a text-based programming language used for client- and server-side development. Web developers have used JavaScript since its inception to add simple interactivity to web pages like modals, animated elements, or image slideshows. While that is still one of its primary uses, Javascript has evolved to building complete web applications. SPAs, or single page applications, depend on JavaScript-based frameworks like React, Angular, and Vue to bring a desktop-like application experience to the browser. However, it's important to note that web browsers aren't places that make good use of the programming language. Javascript is also popular for building web services and back-end infrastructure with Node.js. React Native, Xamarin, Ionic, and NativeScript frameworks use JavaScript for developing phone apps as well.
React vs. Angular vs. Vue: what is the best JavaScript framework?
Choosing the best JavaScript framework for your web project depends on what you are looking for. React is a popular framework, which means you will find a lot of community support if you need help. It is also considered relatively easy to learn but is being developed at a rapid pace. Angular is a framework that makes data binding easy so that you can template an application faster. It also uses the RxJS library to simplify asynchronous programming and Typescript (which compiles to JavaScript) for a cleaner, less error-prone development process. Some cons of Angular are that it can have a steep learning curve and can be complex. Vue is a lightweight framework, so it is easy to learn, very performant, and flexible. Some cons of Vue are limited plugins, and its flexibility can lead to irregular code.
What is JSON and what is it used for?
Because of the evolution of the JavaScript language, JavaScript has a variety of techniques for creating objects. But, ultimately in the background, JavaScript is using a syntax called JSON. JSON stands for JavaScript Object Notation and is a standard text-based format used to represent objects in JavaScript. The same basic types of data represented in Javascript can also be represented in JSON, including strings, numbers, arrays, booleans, and JavaScript objects. Although JSON is based on the JavaScript object, it is not just used in JavaScript. It is also used as a format to transfer data from a web browser to a server and vice versa because of the format's simplicity and small size. The JSON format is used in REST APIs for this purpose and has replaced XML as the standard format for many APIs. Because of this, just about any language you use will have a method of converting data into JSON to interact with REST APIs.
How can I teach myself Javascript?
One of the best ways to learn to write code is through an online course that teaches you how to write JavaScript with an instructor that will explain the code, what versions you should use, and why. Learning to develop a real-world application, with an instructor explaining in a step-by-step fashion, will teach you modern code techniques.
What is the best IDE for Javascript?
With all of the different JavaScript IDEs available, the best option depends on how you intend to use it, along with your personal preferences. Webstorm is a popular JavaScript IDE from JetBrains. It provides fast static code analysis, integrated testing, local history, code refactoring, and debugging. While the IDE requires a paid subscription, many developers swear by it because of its compatibility with JavaScript, HTML, and CSS. Those searching for a free option might prefer VS Code. This general-purpose, open-source IDE comes with IntelliSense, Git integration, and debugging features built-in. Many third-party extensions are available to add new language and programming features, making it one of the more flexible choices. Atom is another general-purpose IDE that is popular with JavaScript developers. It is also free, open-source, and has third-party extensions to add functionality.
Step-by-Step Way, Simple and Easy With Exercises
Fresh Content
It’s no secret how technology is advancing at a rapid rate. New tools are released every day, Vue updates its system, and it’s crucial to stay on top of the latest knowledge. With this course, you will always have a chance to follow the latest trends.
Video and Audio Production Quality
All our content is created/produced as high-quality video/audio to provide you with the best learning experience.
You will be,
· Seeing clearly
· Hearing clearly
· Moving through the course without distractions
You'll also get:
Lifetime Access to The Cours
Fast & Friendly Support in the Q&A section
Udemy Certificate of Completion Ready for Download
Dive in now into;
" Complete Vue & Vuex & JavaScript Mastery with Real Projects " course.
Vue Js is a popular Front End Web Development Framework Java Script. Learn Vue.js, Vuex, JS together and build web apps
We offer full support, answering any questions.
See you on the other side!
Who this course is for:
- Anyone who trying to learn JavaScript but: 1) still don't really understand JavaScript, or 2) still don't feel confident to code real apps
- Take this course if you want to gain a true and deep understanding of JavaScript
- If you're interested in using a library/framework like React, Angular, Vue or Node in the future
- Those who want to learn the basics of JavaScript, the world's most popular programming language
- If you want to get started with programming: JavaScript is a great first language!
- People who want to learn Javascript projects
- People who want to learn javascript libraries; react, angular, nodejs
- People who want to learn javascript project, react node project, node js projects
- Anyone who wants to learn to Vue .js
- Programmers who are interested in building Web apps with Vue .js
- Anyone who has no previous Web Development coding experience but wants to become expert
- A total beginner, with a curious mind and wants to be an web developer
- Anyone planning a job transformation and wants to become an web developer
- Those who want to learn the JavaScript Framework with the fastest learning speed.
Hello,
Welcome to the " Complete Vue & Vuex & JavaScript Mastery with Real Projects " course.
Vue Js is a popular Front End Web Development Framework Java Script. Learn Vue.js, Vuex, JS together and build web apps
Vue (pronounced like view) is a frontend development framework for JavaScript (JS) that you can use to build web-based user interfaces especially in vuex library. You can also use vue js to create one-page applications and handle animations, interactive elements, and graphics. Generating projects is also possible with the user-built presets, which is commonly applicable for coders working in enterprise environments. Because vuejs is based on JavaScript, you can easily integrate Vue into an existing JS project.
Whether you’re trying to build a full single-page application or merely add a bit of interactivity to your existing app, Vue.js has a spectrum of tools to help you get your job done, and that course can help you get up and running quickly. Vuex, Vue, vue js, vuejs, nuxt, vue.js, vue 3, javascript, java script, javascript projects, javascript Project, app Project
If you’re looking for a JavaScript web framework that isn’t going to drown you in complexity, take a look at Vue.js. Vue.js takes what other frameworks have done before, but does it in a way that’s fresh and easy-to-use. Using Vue.js lets you focus your application rather than on your framework.
Before taking this course, you only need to have a basic knowledge of HTML and CSS. In our course, the basics of JavaScript are dealt with in detail, and students are provided to test what they have learned with code quizzes prepared for each subject.
JavaScript is a very important programming language for internet applications.
Here's how a JavaScript code works, not just how it works. Because in today's JavaScript world, besides writing a code, you need to know how to debug this topic and be able to read every written JavaScript code.
JavaScript is a text-based computer programming language used to make dynamic web pages. A must-learn for aspiring web developers or programmers, JavaScript can be used for features like image carousels, displaying countdowns and timers, and playing media on a webpage. With JavaScript online classes, you can learn to build interactive web applications, choose the best framework, and work with other programming languages like HTML and CSS.
During our course, you will be informed about the basics of JavaScript in detail and how to solve problems.
The most important feature that distinguishes this course from the others is that it deals with the most basic issues about JavaScript in detail and helps students to put what they have learned in theory into practice.
In our course, you can test what you have learned on both MAC and Windows computers. You do not need to purchase any tools or applications as free tools and platforms are used.
During the course, I made sure to explain all the topics that may seem complicated to you as simple and detailed as possible. I have used some diagrams to help you understand better.
Join more than 12 million learners and train up on JavaScript on Udemy. Choose from a wide range of top-rated JavaScript courses. From back-end development to app or website building, we’ve got you covered. Our real-world experts can lead you through hands-on projects to apply your skills.
In this course you will learn to develop web applications with Vue JS, Vuex, Javascript from scratch.
If you are thinking to realize your dream web application, this course is for you.
We have explained Vue, Javascript and Vuex from beginner to all levels. We have explained all the topics as simple as possible with examples, slides, and diagrams.
We have created a lot of projects while explaining the subjects. Because we believe that applied educations are much more useful than other teaching methods.
We explained all the subjects with simple examples and applications, and explanatory diagrams in a way that the student can understand at all levels.
In this tutorial you will learn;
How to create Web Application with Vue JS.
Most important Vue JS topics.
How to create multi-page web app with vue-router.
How to manage the data of our application with the vuex.
How to easily build the largest and most advanced applications using vue and vuex.
How you can operate on variables in javascript,
Boolean logic in javascript,
How to create a conditional statement in javascript,
How you can perform transactions with Loops in javascript,
How a function is created and why it needs arguments in javascript,
How Arrays and Objects, which are basic data structures, are created in javascript,
How DOM Manipulation is done in javascript,
You will have learned and have the opportunity to test what you have learned with the code quizzes in our course.
FAQs about Vue, Vuex, Javascript
What is Vue JS?
Vue (pronounced like view) is a frontend development framework for JavaScript (JS) that you can use to build web-based user interfaces. You can also use it to create one-page applications and handle animations, interactive elements, and graphics. Generating projects is also possible with the user-built presets, which is commonly applicable for coders working in enterprise environments. Because it is based on JavaScript, you can easily integrate Vue into an existing JS project. Vue uses the traditional Model-View-Controller (MVC) architecture, which means that the core library of Vue.js focuses on the view layer by default. It enforces a one-way data flow between components. This also makes it easy for you to integrate with other libraries or existing projects. Vue also uses virtual DOM (Document Object Model), which makes it faster than regular DOM. Instead of re-rendering the whole page, Vue only updates the objects that you change.
What is the difference between Vue and React?
Although Vue has an MVC architecture, you cannot use it with a different architectural approach, which differs from the Component Based Architecture (CBA) used in React. They also differ in how they optimize data. When a component’s state changes in React, it triggers the re-render of the entire component sub-tree, starting at that component as the root. Vue automatically tracks a component’s dependencies during its render, so the system knows which components actually need to re-render when the state changes. In React, everything is in JavaScript. Vue, on the other hand, embraces web technologies like HTML, CSS, and JavaScript and allows you to build off of them. Another difference between these frameworks is how you can scale up your projects. React only offers a single template that assumes you’re building a single-page application, while Vue offers several default options for multiple purposes and build systems.
Is Vue JS easy to learn?
Vue JS can be easy to learn. Unlike other frontend technologies, Vue doesn’t require in-depth knowledge of libraries. If you want to start learning Vue, all you need to have is basic knowledge of HTML, CSS, and JavaScript. Compared to other coding technologies, developers typically classify Vue.js as having an easy learning curve. This is due largely in part to Vue’s reputation for having an elegant programming style and patterns. Because Vue is a progressive framework, it makes it easy for you to use it to integrate into an existing project. Because of its familiar templating syntax and use of components, you may find that integrating or migrating existing projects to Vue is fairly straightforward. Vue is known for offering a vast ecosystem of tools and companion libraries, making it a simple framework that you can use to respond to the complex needs of enterprise-grade applications.
What is Vuex used for?
Vuex is a state management pattern + library for Vue. js applications. It serves as a centralized store for all the components in an application, with rules ensuring that the state can only be mutated in a predictable fashion.
What is difference between Vue and Vuex?
Vue is a progressive Javascript framework and Vuex is the state management tool. We can use redux or flux inside Vue, But Vuex is native to the Vue.
Why do I need Vuex?
Vuex is a popular way to handle a complex app's authentication in Vue. With Vuex, you're able to handle the token's availability and access controls and route blocks throughout your app. Mutations, getters, and setters assist with this task.
How does Vuex store work?
It works by having a central store for shared state, and providing methods to allow any component in your application to access that state. In essence, Vuex ensures your views remain consistent with your application data, regardless of which function triggers a change to your application data.
When Should I Use It?
Vuex helps us deal with shared state management with the cost of more concepts and boilerplate. It's a trade-off between short term and long term productivity.
If you've never built a large-scale SPA and jump right into Vuex, it may feel verbose and daunting. That's perfectly normal- if your app is simple, you will most likely be fine without Vuex. A simple store pattern (opens new window)may be all you need. But if you are building a medium-to-large-scale SPA, chances are you have run into situations that make you think about how to better handle state outside of your Vue components, and Vuex will be the natural next step for you.
What is JavaScript?
JavaScript is a curly-braced, dynamically typed, prototype-based, object-oriented programming language. It started as the programming language for the web and is one of the three layers of standard web technologies — the other two being HTML and CSS. JavaScript allows you to create and control content dynamically on a web page without requiring a page reload. Web browsers are able to interpret it, and when triggered by events, modify the HTML and CSS of a web page with dynamic updates. JavaScript also uses asynchronous calls to fetch data from web services in the background. Although it was initially only used in web browsers, JavaScript engines have since been put to use as servers with Node.js, included in desktop application frameworks like Electron, and embedded in phone frameworks like Apache Cordova.
Why is JavaScript important?
JavaScript is the programming language that allows users to interact with the websites that they're visiting, making it a very important language for web developers to know. In the past, most developers focused on the backend; JavaScript was only relevant when they needed to use visual effects. As web development evolved and the focus shifted towards user experience, programmers started to rely on JavaScript for their frontend code heavily. Today, most sites use JavaScript to fetch and submit data, use logic, and generate HTML in browsers. JavaScript can also communicate asynchronously with data servers in the background without interrupting the user interaction in the foreground. These features make JavaScript not only an important language but a necessary language for modern web development.
What are the main uses of JavaScript?
JavaScript is a text-based programming language used for client- and server-side development. Web developers have used JavaScript since its inception to add simple interactivity to web pages like modals, animated elements, or image slideshows. While that is still one of its primary uses, Javascript has evolved to building complete web applications. SPAs, or single page applications, depend on JavaScript-based frameworks like React, Angular, and Vue to bring a desktop-like application experience to the browser. However, it's important to note that web browsers aren't places that make good use of the programming language. Javascript is also popular for building web services and back-end infrastructure with Node.js. React Native, Xamarin, Ionic, and NativeScript frameworks use JavaScript for developing phone apps as well.
React vs. Angular vs. Vue: what is the best JavaScript framework?
Choosing the best JavaScript framework for your web project depends on what you are looking for. React is a popular framework, which means you will find a lot of community support if you need help. It is also considered relatively easy to learn but is being developed at a rapid pace. Angular is a framework that makes data binding easy so that you can template an application faster. It also uses the RxJS library to simplify asynchronous programming and Typescript (which compiles to JavaScript) for a cleaner, less error-prone development process. Some cons of Angular are that it can have a steep learning curve and can be complex. Vue is a lightweight framework, so it is easy to learn, very performant, and flexible. Some cons of Vue are limited plugins, and its flexibility can lead to irregular code.
What is JSON and what is it used for?
Because of the evolution of the JavaScript language, JavaScript has a variety of techniques for creating objects. But, ultimately in the background, JavaScript is using a syntax called JSON. JSON stands for JavaScript Object Notation and is a standard text-based format used to represent objects in JavaScript. The same basic types of data represented in Javascript can also be represented in JSON, including strings, numbers, arrays, booleans, and JavaScript objects. Although JSON is based on the JavaScript object, it is not just used in JavaScript. It is also used as a format to transfer data from a web browser to a server and vice versa because of the format's simplicity and small size. The JSON format is used in REST APIs for this purpose and has replaced XML as the standard format for many APIs. Because of this, just about any language you use will have a method of converting data into JSON to interact with REST APIs.
How can I teach myself Javascript?
One of the best ways to learn to write code is through an online course that teaches you how to write JavaScript with an instructor that will explain the code, what versions you should use, and why. Learning to develop a real-world application, with an instructor explaining in a step-by-step fashion, will teach you modern code techniques.
What is the best IDE for Javascript?
With all of the different JavaScript IDEs available, the best option depends on how you intend to use it, along with your personal preferences. Webstorm is a popular JavaScript IDE from JetBrains. It provides fast static code analysis, integrated testing, local history, code refactoring, and debugging. While the IDE requires a paid subscription, many developers swear by it because of its compatibility with JavaScript, HTML, and CSS. Those searching for a free option might prefer VS Code. This general-purpose, open-source IDE comes with IntelliSense, Git integration, and debugging features built-in. Many third-party extensions are available to add new language and programming features, making it one of the more flexible choices. Atom is another general-purpose IDE that is popular with JavaScript developers. It is also free, open-source, and has third-party extensions to add functionality.
Step-by-Step Way, Simple and Easy With Exercises
Fresh Content
It’s no secret how technology is advancing at a rapid rate. New tools are released every day, Vue updates its system, and it’s crucial to stay on top of the latest knowledge. With this course, you will always have a chance to follow the latest trends.
Video and Audio Production Quality
All our content is created/produced as high-quality video/audio to provide you with the best learning experience.
You will be,
· Seeing clearly
· Hearing clearly
· Moving through the course without distractions
You'll also get:
Lifetime Access to The Cours
Fast & Friendly Support in the Q&A section
Udemy Certificate of Completion Ready for Download
Dive in now into;
" Complete Vue & Vuex & JavaScript Mastery with Real Projects " course.
Vue Js is a popular Front End Web Development Framework Java Script. Learn Vue.js, Vuex, JS together and build web apps
We offer full support, answering any questions.
See you on the other side!
Who this course is for:
- Anyone who trying to learn JavaScript but: 1) still don't really understand JavaScript, or 2) still don't feel confident to code real apps
- Take this course if you want to gain a true and deep understanding of JavaScript
- If you're interested in using a library/framework like React, Angular, Vue or Node in the future
- Those who want to learn the basics of JavaScript, the world's most popular programming language
- If you want to get started with programming: JavaScript is a great first language!
- People who want to learn Javascript projects
- People who want to learn javascript libraries; react, angular, nodejs
- People who want to learn javascript project, react node project, node js projects
- Anyone who wants to learn to Vue .js
- Programmers who are interested in building Web apps with Vue .js
- Anyone who has no previous Web Development coding experience but wants to become expert
- A total beginner, with a curious mind and wants to be an web developer
- Anyone planning a job transformation and wants to become an web developer
- Those who want to learn the JavaScript Framework with the fastest learning speed.
User Reviews
Rating
Oak Academy
Instructor's CoursesOAK Academy Team
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 259
- duration 25:32:40
- Release Date 2023/12/16