Complete HTML and Web Development: Front End
Umeed Stanikzai
8:58:35
Description
HTML, Basic CSS, HTML Multimedia
What You'll Learn?
- Comprehensive Understanding of HTML Elements: You will learn the full range of HTML elements, including both common and less frequently used tags.
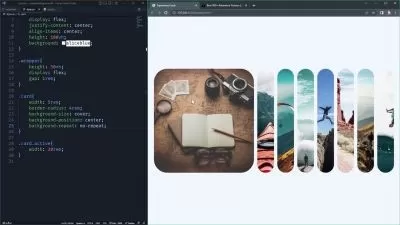
- Implement Basic CSS Styling: Master CSS to style web pages, using selectors, properties, and values to manipulate HTML elements.
- Building Responsive Web Pages: You will be introduced to the principles of responsive web design.
- Creating and Organizing Content with HTML: You will learn how to structure and organize web content effectively using HTML.
- Integrating Multimedia and Interactive Features: You will learn how to incorporate multimedia elements such as images, audio, and video into their web page
- Apply HTML Fundamentals: By the end of this course, learners will be able to construct the structure of web pages using HTML, incorporating essential elements.
Who is this for?
What You Need to Know?
More details
DescriptionWelcome to the "Complete HTML and Web Development" course! This course is designed to take you from a beginner to a proficient web developer by covering all the essential HTML elements and foundational CSS techniques. Our goal is to provide you with the knowledge and skills to create well-structured, visually appealing, and responsive web pages.
What You Will Learn:
Introduction to HTML:
Understand what HTML is and why it’s essential for web development.
Learn the structure of an HTML document and its tags needed to build a webpage.
HTML Elements and Attributes:
Explore a variety of HTML elements including headings, paragraphs, lists, links, images, and more.
Learn how to use attributes to provide additional information about HTML elements.
CSS Basics:
Get introduced to CSS and learn how to style HTML elements.
Understand the difference between inline, internal, and external CSS, and when to use each method.
Creating Layouts with CSS:
Learn about different CSS properties for layout, including margins, padding, and borders.
Create responsive designs that look great on both desktop and mobile devices.
Advanced HTML Techniques:
Dive into semantic HTML elements to create meaningful and accessible web pages.
Explore forms, tables, and multimedia elements to enhance user interaction and content presentation.
Key Features:
Practical Examples: Each lesson includes practical examples and exercises to reinforce your learning.
Comprehensive Coverage: From basic tags to advanced techniques, this course covers everything you need to know about HTML and CSS.
User-Friendly: Designed for beginners with no prior coding experience, with clear explanations and step-by-step instructions.
Additional Information:
Prerequisites: No prior knowledge is required. This course is perfect for beginners.
Tools Required: You will need an IDE (Integrated Development Environment) like Notepad or Visual Studio Code.
Supportive Community: Access to a community of learners and instructors to help you along the way.
By the end of this course, you will have a solid foundation in HTML and CSS, enabling you to create beautiful and functional web pages. Join us and start your journey into the exciting world of web development!
Who this course is for:
- Perfect for beginners: No programming experience required to start.
Welcome to the "Complete HTML and Web Development" course! This course is designed to take you from a beginner to a proficient web developer by covering all the essential HTML elements and foundational CSS techniques. Our goal is to provide you with the knowledge and skills to create well-structured, visually appealing, and responsive web pages.
What You Will Learn:
Introduction to HTML:
Understand what HTML is and why it’s essential for web development.
Learn the structure of an HTML document and its tags needed to build a webpage.
HTML Elements and Attributes:
Explore a variety of HTML elements including headings, paragraphs, lists, links, images, and more.
Learn how to use attributes to provide additional information about HTML elements.
CSS Basics:
Get introduced to CSS and learn how to style HTML elements.
Understand the difference between inline, internal, and external CSS, and when to use each method.
Creating Layouts with CSS:
Learn about different CSS properties for layout, including margins, padding, and borders.
Create responsive designs that look great on both desktop and mobile devices.
Advanced HTML Techniques:
Dive into semantic HTML elements to create meaningful and accessible web pages.
Explore forms, tables, and multimedia elements to enhance user interaction and content presentation.
Key Features:
Practical Examples: Each lesson includes practical examples and exercises to reinforce your learning.
Comprehensive Coverage: From basic tags to advanced techniques, this course covers everything you need to know about HTML and CSS.
User-Friendly: Designed for beginners with no prior coding experience, with clear explanations and step-by-step instructions.
Additional Information:
Prerequisites: No prior knowledge is required. This course is perfect for beginners.
Tools Required: You will need an IDE (Integrated Development Environment) like Notepad or Visual Studio Code.
Supportive Community: Access to a community of learners and instructors to help you along the way.
By the end of this course, you will have a solid foundation in HTML and CSS, enabling you to create beautiful and functional web pages. Join us and start your journey into the exciting world of web development!
Who this course is for:
- Perfect for beginners: No programming experience required to start.
User Reviews
Rating
Umeed Stanikzai
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 143
- duration 8:58:35
- Release Date 2024/08/12