Complete Flutter Masterclass - Beginner to Expert
Robert Gioia
19:29:08
Description
Master the Flutter Framework, Learn Dart Programming, and Become a Flutter Developer!
What You'll Learn?
- Master the Flutter framework and Dart programming language
- Includes developing 10 hands-on Flutter app projects step-by-step
- Create a Music app using the Spotify API
- Develop a Star Wars app using the Star Wars API
- Build a Social Media Chat app using the PubNub SDK
- Create an E-Commerce app using the Fake Store API
- Develop a News app using the New York Times API
- Build a Superhero app using the Superhero API
- Create a Food app using the Meal DB API
- Develop a Clock app featuring an alarm, timer, and stopwatch
- Build a Notes app that allows you to edit and save notes
- Create a calculator app
- Easily transition to Flutter from other tech stacks
- Use the Material and Cupertino libraries to build apps that have native iOS and Android look and feel
- All 23 Gang of Four Design Patterns
- Play audio and video in your apps
- Learn all about layouts, gestures, and animations
- Understand how to implement navigation in your Flutter apps
- Trigger and respond to local notifications and Firebase push notifications
- Save data to the device to persist between app sessions
- Learn state management with Redux, MobX, and BLoC Pattern
Who is this for?
What You Need to Know?
More details
DescriptionThis comprehensive all-in-one course will take you from beginner to expert in Flutter.
The goal of this course is to take a student with little or no experience with Flutter and make you an expert Flutter developer using the Flutter framework and Dart programming language.
Whether you want to:
Build the skills you need to land a job as a Flutter developer
Create apps that can be developed in one code base and published across Android, iOS, Web, and Desktop
Understand client-server architecture and how to utilize APIs to dynamically use data in your app projects
Learn how to integrate Mobile SDKs into the apps you build
. . . this complete Flutter tutorial is the course you need to do all of this, and more.
Why should you learn Flutter?
Flutter is an in-demand skill, and one of the most popular mobile app development frameworks in the industry
By developing with Flutter you can maintain one codebase and publish to various platforms while maintaining a "native app" look and feel
Flutter was created by Google and is the language of their new operating system, Fuchsia OS
Since Flutter and Dart are so UIÂ focused, you can easily create beautiful and intuitive user interfaces
How is the course structured?
The course goes in order building up from basic to intermediate and then advanced. Each section of this course is designed to teach you a particular skill or explore an aspect of Flutter. The topics in later sections are built on top of the concepts taught earlier, so it is important to work through this course in sequence to ensure your understanding and get the most value out of it. The sections and concepts taught include:
Flutter Fundamentals
How to transition to Flutter if you are coming from another coding background
Basic Widgets
Layouts
The Dart Programming Language
Material Widgets (Android Style)
Cupertino Widgets (iOS Style)
Dialogs
Gestures
Animations
State Management
Navigation & Notifications
Networking & JSON
Flutter Libraries
Testing & Debugging
Deploying your Flutter App
Flutter Commands
Design Patterns in Dart
SOLID Programming in Dart
You will practice the concepts taught hands-on throughout the course and combine the skills together as we build 10 hands-on Flutter apps from the ground up. In this course we will create:
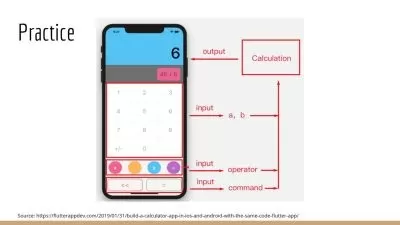
A calculator app
A notes app
A clock app
A social media chat app using the PubNub SDK
An e-commerce app using the Fake Store API
AÂ news app using the New York Times API
A food app using the Meal DBÂ API
A Star Wars app using the Star Wars API
A superhero app using the Superhero API
A music app using the Spotify API
Who is your instructor?
My name is Rob Gioia and IÂ currently work as a Senior Solutions Architect. In my role IÂ teach customers how to create great user experiences, seamlessly integrate SDKs and products into their apps, and troubleshoot tough technical challenges. This role requires me to work with all different types of programming languages and technologies, and having worked with Flutter, React Native, Kotlin, Swift, C#, and JavaScript along with other languages and tech stacks has enabled me to gain a deep understanding of the ideal scenarios and use-cases to work with each of them. Prior to working as a Solutions Architect I have several years of experience working professionally as a mobile app developer.
What if you have questions?
Any questions you have can be posted to the Q&A forum or messaged to me on Udemy. I check my Udemy account every day to see if students have questions, and do my best to be as responsive and helpful as possible.
If you get stuck at any point during this course, send me a message and I will get you unstuck!
There is no risk in taking this course!
This course comes with a full 30 day money-back guarantee. You either end up with Flutter skills, go on to develop great programs and potentially make an awesome career for yourself, or you try the course and simply get all your money back if you don’t like it…
You literally can’t lose.
Are you ready to master Flutter and build an awesome set of mobile app development skills? Then enroll now using the “Add to Cart†button on the right!
Who this course is for:
- Anyone that wants to master the Flutter framework and Dart programming language
- Mobile developers looking to move to Flutter from another tech stack like iOS, Android, or React Native
- App developers that want to learn Flutter as a cross-platform solution
- Students that want to land an entry level position as a mobile app developer
- This course is perfect for absolute beginners with no previous coding experience, to intermediates looking to sharpen their skills to the expert level
This comprehensive all-in-one course will take you from beginner to expert in Flutter.
The goal of this course is to take a student with little or no experience with Flutter and make you an expert Flutter developer using the Flutter framework and Dart programming language.
Whether you want to:
Build the skills you need to land a job as a Flutter developer
Create apps that can be developed in one code base and published across Android, iOS, Web, and Desktop
Understand client-server architecture and how to utilize APIs to dynamically use data in your app projects
Learn how to integrate Mobile SDKs into the apps you build
. . . this complete Flutter tutorial is the course you need to do all of this, and more.
Why should you learn Flutter?
Flutter is an in-demand skill, and one of the most popular mobile app development frameworks in the industry
By developing with Flutter you can maintain one codebase and publish to various platforms while maintaining a "native app" look and feel
Flutter was created by Google and is the language of their new operating system, Fuchsia OS
Since Flutter and Dart are so UIÂ focused, you can easily create beautiful and intuitive user interfaces
How is the course structured?
The course goes in order building up from basic to intermediate and then advanced. Each section of this course is designed to teach you a particular skill or explore an aspect of Flutter. The topics in later sections are built on top of the concepts taught earlier, so it is important to work through this course in sequence to ensure your understanding and get the most value out of it. The sections and concepts taught include:
Flutter Fundamentals
How to transition to Flutter if you are coming from another coding background
Basic Widgets
Layouts
The Dart Programming Language
Material Widgets (Android Style)
Cupertino Widgets (iOS Style)
Dialogs
Gestures
Animations
State Management
Navigation & Notifications
Networking & JSON
Flutter Libraries
Testing & Debugging
Deploying your Flutter App
Flutter Commands
Design Patterns in Dart
SOLID Programming in Dart
You will practice the concepts taught hands-on throughout the course and combine the skills together as we build 10 hands-on Flutter apps from the ground up. In this course we will create:
A calculator app
A notes app
A clock app
A social media chat app using the PubNub SDK
An e-commerce app using the Fake Store API
AÂ news app using the New York Times API
A food app using the Meal DBÂ API
A Star Wars app using the Star Wars API
A superhero app using the Superhero API
A music app using the Spotify API
Who is your instructor?
My name is Rob Gioia and IÂ currently work as a Senior Solutions Architect. In my role IÂ teach customers how to create great user experiences, seamlessly integrate SDKs and products into their apps, and troubleshoot tough technical challenges. This role requires me to work with all different types of programming languages and technologies, and having worked with Flutter, React Native, Kotlin, Swift, C#, and JavaScript along with other languages and tech stacks has enabled me to gain a deep understanding of the ideal scenarios and use-cases to work with each of them. Prior to working as a Solutions Architect I have several years of experience working professionally as a mobile app developer.
What if you have questions?
Any questions you have can be posted to the Q&A forum or messaged to me on Udemy. I check my Udemy account every day to see if students have questions, and do my best to be as responsive and helpful as possible.
If you get stuck at any point during this course, send me a message and I will get you unstuck!
There is no risk in taking this course!
This course comes with a full 30 day money-back guarantee. You either end up with Flutter skills, go on to develop great programs and potentially make an awesome career for yourself, or you try the course and simply get all your money back if you don’t like it…
You literally can’t lose.
Are you ready to master Flutter and build an awesome set of mobile app development skills? Then enroll now using the “Add to Cart†button on the right!
Who this course is for:
- Anyone that wants to master the Flutter framework and Dart programming language
- Mobile developers looking to move to Flutter from another tech stack like iOS, Android, or React Native
- App developers that want to learn Flutter as a cross-platform solution
- Students that want to land an entry level position as a mobile app developer
- This course is perfect for absolute beginners with no previous coding experience, to intermediates looking to sharpen their skills to the expert level
User Reviews
Rating
Robert Gioia
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 386
- duration 19:29:08
- Release Date 2024/01/04