Build a Real Time Chat App With React + NestJS & GraphQL
Michael Guay
13:41:45
Description
Build a full-stack, scaleable, production grade web app following best practices. Includes continuous delivery on AWS.
What You'll Learn?
- Build & deploy a real-time messaging web application
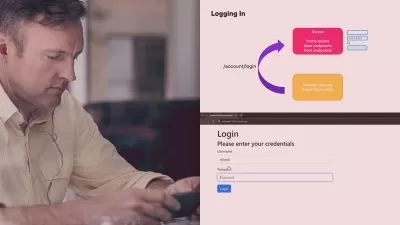
- Implement JWT authentication on the backend & UI
- Use Material UI to develop a consistent & responsive UI
- Develop a GraphQL API for CRUD functionality
- Save data using MongoDB & the Abstract Repository pattern
- Execute automatic DB migrations
- Use Apollo Client to manage UI state & cache application data
- Use GraphQL WebSocket Subscriptions to publish & consume messages in real time
- Custom UI routing with React Router
- Use code generation tools to automatically generate types from GraphQL schema
- Implement server-side pagination to implement infinite scrolling
- Use MongoDB aggregation to perform single operation lookups & DB calls
- File upload to Amazon S3
- Production deployment to AWS all on free-tier
- Continuous Delivery & CI/CD
- Connect a Pub/Sub app to Redis to allow for distributed messages & horizontal scaling
- Connect a app to a custom domain & secure HTTPS traffic
Who is this for?
What You Need to Know?
More details
DescriptionIn this course, we go beyond the documentation &Â small simple starter apps to build a real-world full-stack chatting application. This application is built from the ground up to be scaleable & production-grade. The goal of the course is for you to be comfortable developing full-stack web apps so you can develop your own afterward.
We use a NestJS backend, a popular Node.js library that allows us to quickly create clean-code HTTP APIs. Our CRUD functionality will be served by a GraphQLÂ API that persists data using a MongoDBÂ database. We'll use this same GraphQLÂ API to create our messaging subscription which allows for WebSocket connection to our UIÂ to facilitate messaging. Of course, everything will be secured with industry-standard JWTÂ auth.
On the UIÂ we will create a React App using the beautiful Material UIÂ to easily create a responsive UI and interact with our backend. We'll choose Apollo Client for state management so we can easily interact with our GraphQLÂ APIÂ &Â cache data.
Finally, all of this will be deployed onto AWSÂ Elastic Beanstalk &Â Amplify. Backed by a continuous delivery CI/CD pipeline, whenever we push code our latest changes will get built &Â deployed to our environment of choice.
By the end of the project, you will have learned everything you need to get started in building &Â deploying your very own production-grade web apps!
Who this course is for:
- Intermediate developers looking to learn best practices for building & deploying a scaleable, production grade web app
- Intermediate developers looking to learn how to deploy a web app on AWS with continuous delivery
In this course, we go beyond the documentation &Â small simple starter apps to build a real-world full-stack chatting application. This application is built from the ground up to be scaleable & production-grade. The goal of the course is for you to be comfortable developing full-stack web apps so you can develop your own afterward.
We use a NestJS backend, a popular Node.js library that allows us to quickly create clean-code HTTP APIs. Our CRUD functionality will be served by a GraphQLÂ API that persists data using a MongoDBÂ database. We'll use this same GraphQLÂ API to create our messaging subscription which allows for WebSocket connection to our UIÂ to facilitate messaging. Of course, everything will be secured with industry-standard JWTÂ auth.
On the UIÂ we will create a React App using the beautiful Material UIÂ to easily create a responsive UI and interact with our backend. We'll choose Apollo Client for state management so we can easily interact with our GraphQLÂ APIÂ &Â cache data.
Finally, all of this will be deployed onto AWSÂ Elastic Beanstalk &Â Amplify. Backed by a continuous delivery CI/CD pipeline, whenever we push code our latest changes will get built &Â deployed to our environment of choice.
By the end of the project, you will have learned everything you need to get started in building &Â deploying your very own production-grade web apps!
Who this course is for:
- Intermediate developers looking to learn best practices for building & deploying a scaleable, production grade web app
- Intermediate developers looking to learn how to deploy a web app on AWS with continuous delivery
User Reviews
Rating
Michael Guay
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 73
- duration 13:41:45
- Release Date 2024/03/03