Bootstrap Studio 6.2 with 3 static and 1 dynamic projects
Karan Khandekar
10:02:37
Description
Bootstrap studio tutorial for beginners' step by step, Bootstrap studio templates free download, BSS Version 6.0
What You'll Learn?
- Bootstrap Studio Desktop Application.
- One Page Website
- Design mobile responsive website.
- Multi-Page website design
- Bootstrap attribute.
- Dynamic E-Commerce website
Who is this for?
What You Need to Know?
More details
DescriptionThis course is designed in such a way that anyone who has a basic knowledge of HTML CSS can enroll in this course and become a website designer. In this course, I have given a focus on all those elements which a website designer needs in his/her professional website designing journey. Right from color selecting UI, to UX, everything is covered in this course.
In this course you will learn the following:
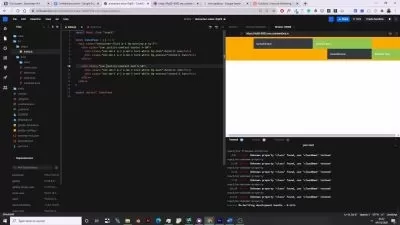
Understanding bootstrap studio.
Understanding Interface
Understanding each panel of bootstrap studio
Working on project and understanding UI/UX in bootstrap studio
Working with Bootstrap CSS
Class Project
Design a multi-page website (maximum four pages) by using the following elements.
User images in the project
Contact us page with smart form turned on.
The use of icons should be visible
Use free icons which are provided in the attachment file
Add SEO from the setting.
Add proper title and description to each page of the website.
Make sure the website is mobile responsive and row-column are arranged as per the rules.
Use animation when it's required.
This course is currently updated with the latest version of the bootstrap studio, version 5.8.3 and it will get updates whenever necessary.
For any questions feel free to ask in Q&A Section
Who this course is for:
- Beginner
- Beginner Bootstrap Studio Course for UI/UX Design
- Anyone to wants to learn website design
This course is designed in such a way that anyone who has a basic knowledge of HTML CSS can enroll in this course and become a website designer. In this course, I have given a focus on all those elements which a website designer needs in his/her professional website designing journey. Right from color selecting UI, to UX, everything is covered in this course.
In this course you will learn the following:
Understanding bootstrap studio.
Understanding Interface
Understanding each panel of bootstrap studio
Working on project and understanding UI/UX in bootstrap studio
Working with Bootstrap CSS
Class Project
Design a multi-page website (maximum four pages) by using the following elements.
User images in the project
Contact us page with smart form turned on.
The use of icons should be visible
Use free icons which are provided in the attachment file
Add SEO from the setting.
Add proper title and description to each page of the website.
Make sure the website is mobile responsive and row-column are arranged as per the rules.
Use animation when it's required.
This course is currently updated with the latest version of the bootstrap studio, version 5.8.3 and it will get updates whenever necessary.
For any questions feel free to ask in Q&A Section
Who this course is for:
- Beginner
- Beginner Bootstrap Studio Course for UI/UX Design
- Anyone to wants to learn website design
User Reviews
Rating
Karan Khandekar
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 74
- duration 10:02:37
- Release Date 2022/11/30