Angular Basics (v14)
Focused View
8:57:07
84 View
01-the-missing-introduction-to-angular.mp4
12:52
02-component-architecture-state-immutable-one-way-data-flow.mp4
14:01
03-project-install-and-walkthrough.mp4
06:25
04-understand-angular-bootstrapping.mp4
07:12
05-interpolation-and-expressions.mp4
06:59
06-property-binding-syntax.mp4
07:37
07-event-binding-syntax.mp4
11:21
08-template-reference-variables.mp4
05:17
09-create-a-child-feature-module.mp4
06:54
10-create-a-smart-container-component.mp4
05:12
11-use-the-ngoninit-lifecycle-hook.mp4
08:28
12-type-definitions-with-interfaces.mp4
06:00
13-create-and-render-a-dumb-component.mp4
06:18
14-pass-state-to-dumb-components-via-input.mp4
06:33
15-scoped-styles-in-components.mp4
10:59
16-style-a-host-element.mp4
04:52
17-view-encapsulation-shadow-dom-and-emulated.mp4
05:28
18-set-inline-styles-with-style-bindings.mp4
06:29
19-complex-inline-styles-with-ng-style.mp4
06:19
20-set-classes-with-class-bindings.mp4
04:55
21-complex-classes-with-ng-class.mp4
05:16
22-use-a-pipe-to-format-currency.mp4
05:00
23-use-ng-if-for-conditional-rendering.mp4
05:29
24-use-ng-container-for-virtual-elements.mp4
02:37
25-use-the-ng-if-else-and-then-syntax.mp4
04:33
26-ng-if-syntax-with-ng-template.mp4
05:44
27-ng-for-and-iterating-collections.mp4
05:18
28-improve-ng-for-performance-with-trackby.mp4
04:37
29-access-ng-for-index-odd-even-variables.mp4
04:36
30-advanced-ng-for-syntax-with-ng-template.mp4
04:46
31-use-ng-switch-for-case-rendering.mp4
08:36
32-advanced-ng-switch-syntax-with-ng-template.mp4
03:35
33-create-a-form-container-and-dumb-component.mp4
07:35
34-use-ng-form-with-a-template-ref-variable.mp4
03:43
35-input-binding-with-ng-model.mp4
05:02
36-radio-button-binding-with-ng-model.mp4
07:53
37-select-and-option-rendering-and-binding.mp4
07:15
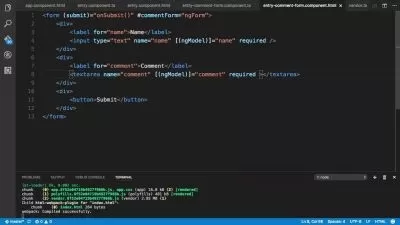
38-textarea-binding-with-ng-model.mp4
01:34
39-add-validation-constraints-and-form-status.mp4
05:47
40-ng-model-template-refs-and-validation-states.mp4
07:11
41-show-error-messages-on-validation-change.mp4
07:38
42-style-invalid-input-fields-globally.mp4
04:30
43-form-submit-with-ng-submit.mp4
06:56
44-disable-submit-and-safety-check-submissions.mp4
02:31
45-trigger-validation-messages-on-submit.mp4
07:45
46-control-ng-model-writes-with-ng-model-options.mp4
04:07
47-trigger-a-form-state-and-validation-reset.mp4
03:54
48-show-visual-feedback-on-form-submission.mp4
03:00
49-emit-form-payload-to-smart-container-via-output.mp4
08:07
50-one-way-data-binding-to-ng-model.mp4
10:36
51-create-an-injectable-service.mp4
03:57
52-share-state-in-components-via-services.mp4
07:39
53-class-methods-as-state-selectors.mp4
05:40
54-immutable-state-creation.mp4
07:16
55-immutable-state-updates.mp4
12:01
56-immutable-state-deletions.mp4
05:12
57-configure-and-proxy-a-local-http-server.mp4
04:57
58-read-data-with-http-client-get.mp4
09:45
59-store-state-with-observable-pipes.mp4
10:37
60-branch-off-an-observable-to-access-state.mp4
07:37
61-create-data-with-http-client-post.mp4
07:18
62-update-data-with-http-client-put.mp4
09:13
63-delete-data-with-http-client-delete.mp4
05:39
64-error-handing-with-catch-error-and-throw-error.mp4
11:10
65-retry-failed-requests-with-retry.mp4
02:46
66-use-retry-when-to-delay-retries.mp4
04:57
67-set-http-headers-and-request-options.mp4
07:35
68-root-module-routes-with-for-root.mp4
08:39
69-create-nested-child-routes.mp4
02:58
70-redirect-routes-to-new-paths.mp4
04:02
71-handle-404-not-found-routes-with-wildcards.mp4
02:40
72-lazy-loading-feature-modules.mp4
07:48
73-declarative-navigation-with-routerlink-directives.mp4
06:14
74-dynamic-route-params-and-activated-route.mp4
06:47
75-pass-custom-data-to-routed-components.mp4
08:14
76-programmatic-navigation-with-router-navigate.mp4
05:20
77-the-idea-behind-standalone-angular.mp4
07:19
78-bootstrap-a-standalone-component-instead-of-ngmodule.mp4
05:35
79-providing-a-route-config-via-import-providers-from.mp4
05:58
80-import-ng-modules-into-standalone-components.mp4
03:49
81-lazy-load-component-less-route-configs.mp4
04:32
82-providing-standalone-directives-components-and-pipes.mp4
10:14
83-code-split-and-lazy-load-at-the-component-level.mp4
04:33
84-scoped-or-component-level-providers-and-provided-in.mp4
03:44
More details
User Reviews
Rating
average 0
Focused display
Category

Ultimate Courses
View courses Ultimate CoursesMaster everything a web developer needs with our in-depth courses from industry-pros. From JavaScript and HTML through to React or Angular, we have it all.
- language english
- Training sessions 84
- duration 8:57:07
- Release Date 2023/04/09