Advanced React: Design System, Design Patterns, Performance
CodeLicks Academy
7:19:35
Description
Become Senior in React JS by Gaining in-depth expertise in Design Systems, Design Patterns and Performance Optimization
What You'll Learn?
- Go from junior/intermediate frontend developer to senior level
- Design and develop enterprise level design systems for high reusable and maintainable component library
- Visualize your design foundations into Figma and convert them into highly extensible React patterns
- Master the advanced component patterns including HOCs, Containers, Custom hooks and ReactJS functional programming
- Know when to use patterns like controlled/uncontrolled components over other design patterns
- Optimize the performance of your React applications by using memoization techniques
- Become expert in locating wasted renders in your React projects and tackling them using React features
- Learn to develop your React applications THE REACT WAY
Who is this for?
What You Need to Know?
More details
DescriptionHi, welcome to this course, on Advanced React Concepts. If you are exploring this course, chances are high that you’re a React developer looking to level up you’re their skill. In this case, You are in the right place.
In this course, we touch on unique topics in three main modules, design systems, design patterns and performance optimization.
Now if you wonder why these topics? the answer is quite simple because that is how expert developers manage enterprise-level front-end projects.
If you are a junior or intermediate developer then you will need to master these topics to consider yourself as a senior developer and become ready to apply for senior positions.
All the materials of this course are based on years of experience working on several React projects and every single concept comes with concrete examples.
All the topics are presented practically so you can apply everything in your day-to-day projects right after.
In the first module, you will learn all about design systems. Managing large-scale projects is not just about coding components. Developing endless components without losing track requires solid design systems to guarantee the reusability and amenability of every element of the project. We will walk you through the concepts and theory, then we develop components in Figma and finally, we build an extensible foundation of design in ReactJS. So you build a mindset of how to design and develop a design system
Then we discuss design patterns.
As a senior software developer, I have identified the topics covered in this module as crucial elements that I seek when interviewing React developer candidates. These patterns can help bridge the gap between being a junior or intermediate developer and becoming a senior React practitioner.
By finishing this part, you'll have the opportunity to explore React's most essential design patterns.
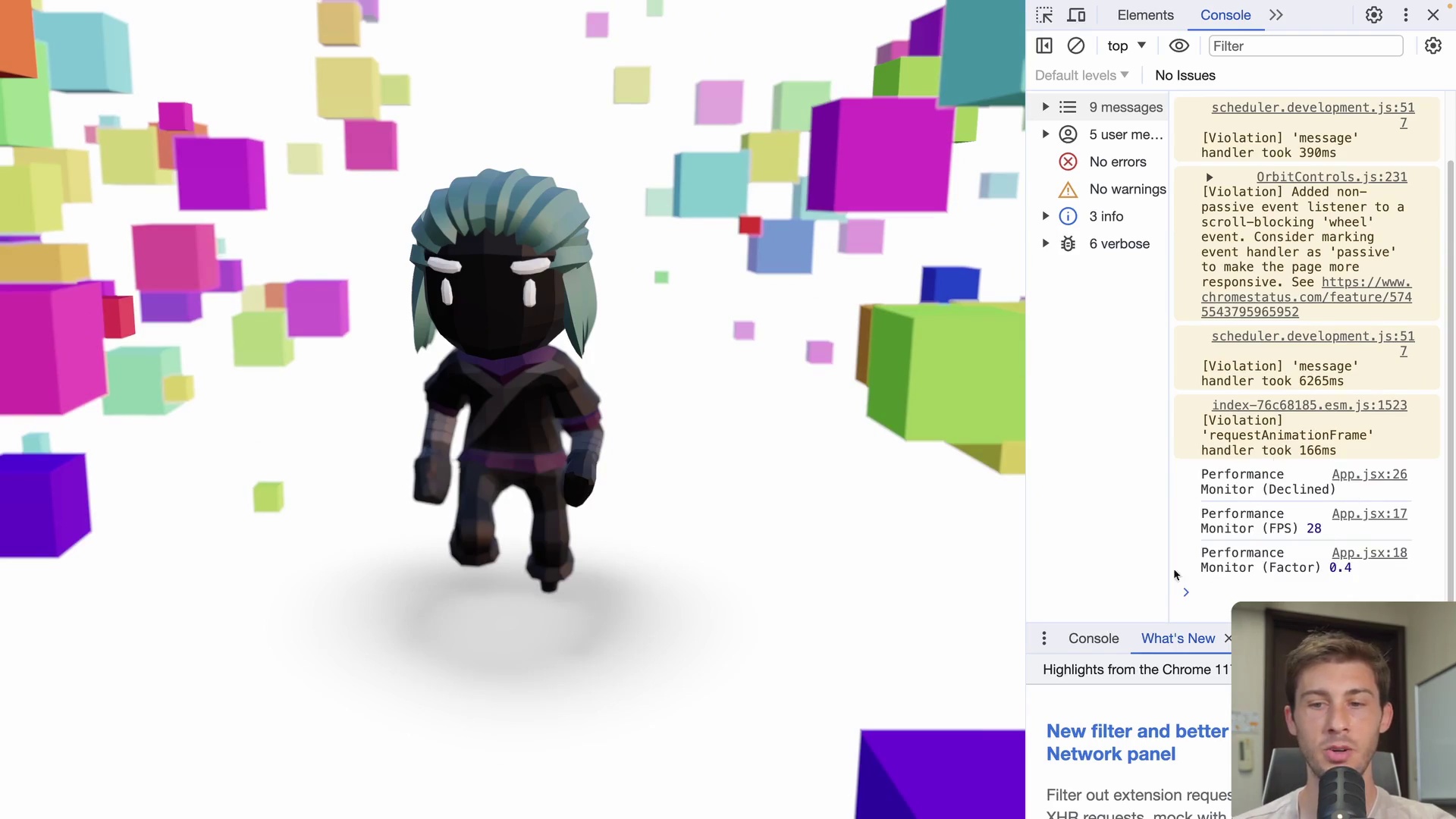
Last but not least, we get to the optimization part. A very serious concept in React. A poorly optimized application with unwanted renders can sink the whole project. But the good news is that optimizing React apps is very easy and sweet. In this module, we will be working on a demo project that suffers from performance issues such as wasted renders and expensive operations. At the end of this module, You will know how to troubleshoot and fix most performance issues in React applications.
So long story short, if you wish to tackle all these interesting topics and bring your skills to the next level, then join me in this course!
This course will be under continues progress and more modules will be added based on the feedbacks and the technology evolution.
Who this course is for:
- React developers willing to go from junior/intermediate level to senior level of expertise
- Front-end developers looking to unlock the full potential of React
Hi, welcome to this course, on Advanced React Concepts. If you are exploring this course, chances are high that you’re a React developer looking to level up you’re their skill. In this case, You are in the right place.
In this course, we touch on unique topics in three main modules, design systems, design patterns and performance optimization.
Now if you wonder why these topics? the answer is quite simple because that is how expert developers manage enterprise-level front-end projects.
If you are a junior or intermediate developer then you will need to master these topics to consider yourself as a senior developer and become ready to apply for senior positions.
All the materials of this course are based on years of experience working on several React projects and every single concept comes with concrete examples.
All the topics are presented practically so you can apply everything in your day-to-day projects right after.
In the first module, you will learn all about design systems. Managing large-scale projects is not just about coding components. Developing endless components without losing track requires solid design systems to guarantee the reusability and amenability of every element of the project. We will walk you through the concepts and theory, then we develop components in Figma and finally, we build an extensible foundation of design in ReactJS. So you build a mindset of how to design and develop a design system
Then we discuss design patterns.
As a senior software developer, I have identified the topics covered in this module as crucial elements that I seek when interviewing React developer candidates. These patterns can help bridge the gap between being a junior or intermediate developer and becoming a senior React practitioner.
By finishing this part, you'll have the opportunity to explore React's most essential design patterns.
Last but not least, we get to the optimization part. A very serious concept in React. A poorly optimized application with unwanted renders can sink the whole project. But the good news is that optimizing React apps is very easy and sweet. In this module, we will be working on a demo project that suffers from performance issues such as wasted renders and expensive operations. At the end of this module, You will know how to troubleshoot and fix most performance issues in React applications.
So long story short, if you wish to tackle all these interesting topics and bring your skills to the next level, then join me in this course!
This course will be under continues progress and more modules will be added based on the feedbacks and the technology evolution.
Who this course is for:
- React developers willing to go from junior/intermediate level to senior level of expertise
- Front-end developers looking to unlock the full potential of React
User Reviews
Rating
CodeLicks Academy
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 89
- duration 7:19:35
- English subtitles has
- Release Date 2023/08/14













![Python Design Patterns: Complete Guide [2023 Edition]](https://traininghub.ir/image/course_pic/24241-x225.webp)