Advanced CSS & SASS: Framework, Flexbox, Grid, Animations
Norbert B. Menyhart
25:52:06
Description
Create your own CSS Framework with reusable components using SASS. Advanced & Modern CSS Flexbox, Grid & Animations
What You'll Learn?
- CSS
- Flexbox layouts: build multiple real-world Templates with flexbox
- CSS Grid layouts: build multiple real-world Templates with CSS Grid
- Advanced CSS animations with @keyframes, Animations
- Advanced CSS Transitions
- SASS
- SCSS
- Structuring Web Pages
- Advanced responsive design: media queries, em and rem units, etc.
- Using Sass in real-world projects: managing media queries, global variables, CSS animations, etc.
- Responsive images
- Create your own CSS Framework
- Create you own reusable Variables Component for Colors, Screen sizes and Typography and implement them in web pages
- Create you own reusable Buttons Components and implement them in web pages
- Create you own reusable Cards Components and implement them in web pages
- Create you own reusable Navigation Components and implement them in web pages
- Create you own reusable Form Components and implement them in web pages
- Web Development essentials
- Get friendly and fast support in the course Q&A
Who is this for?
More details
DescriptionGot your basics done? html hello world, style color red, good, it's time to create amazing web sites. We are going to start up slowly and create a simple landing page, then we will go through modern CSS technology like CSS flexbox, CSS Grid, animations, transition, then start creating our own reusable sass components and apply then trough classes in our own website templates.
Who is this course for:
NOT for Absolute Beginners!
Beginner CSS developers who want to up there CSSÂ game.
CSS developers who want to have a deeper understanding on how CSS Works.
Freelancers who want to have basic Web-page Templates for client presentations.
CSS developers who want to expand their tool-set to animations, Flexbox, CSS Grid, Sass, and much more.
Front-end developers who want to finally understand how CSS works behind the scenes.
In general: anyone who wants to truly master CSS!
In a nutshell, this course is for those of you who got your basics done in HTML,CSS and want to go to the next level.
What is the next level?
Now we get in to what YOU actually will learn in this course:
From Beginner to Advance CSS Web Pages Structuring.
Using Pseudo Elements and Classes.
Flexbox layouts.
Grid layouts
CSS Transitions
CSS Animations with @keyframes
Advanced Responsive Design: media queries @media, em and rem units, etc.
Using Variables in CSS.
Complete SASS technology and SCSS to CSS compiler.
SASS Syntax
SASS Variables
SASS Scope
SASS Shadowing
SASS Data Types: Numbers, String, Colors, Lists, Maps, Boolean and Null.
SASS Operators
SASS Functions
SASSÂ Mixin
SASS Flow Control with: @if, @else @if, @else, @each, @for, @while.
Creating Reusable Variables Components.
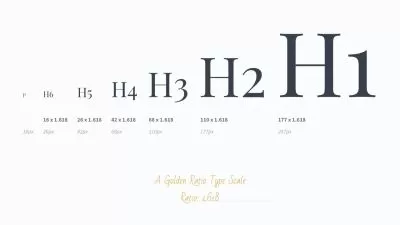
Creating Reusable Typography Components.
Creating Reusable Buttons Components.
Creating Reusable Cards Components.
Creating Reusable Navigation Components.
Creating Reusable Form Components.
Why SASS ?
If your CSS to cluttered up!? And You want to create some clarity in your Project. Then You need to get more organized in order to become a more efficient Developer !
The best way to get organized and up your productivity is to slice everything up in to easy to control pieces.
How?
The main Focus of this Course is to Reverse Engineer the creation process, thus resulting in a more deeper understanding of CSS by using SASS Structure of Style-sheets named Partials. Partials will help you separate your design in to small and ease to manage peaces!
You will learn complex CSS Animations and Transitions, advanced responsive design techniques, Flexbox layouts, CSS Grid ,Sass, CSS architecture, fundamental CSS concepts, and so much more.
After finishing this course you will have a profound understanding of :
Flexbox
CSS Grid
Animations
Transition
Sass and Scss
Responsive webdesign
Your Own CSS Framework with reusable Components
Multiple Web-page Templates.
Your Own Portfolio Website.
This Course contains:
• Lifetime access to 20+ hours of HD quality videos. No monthly subscription.
• Downloadable assets, HTML starter code for each project;
• All videos are downloadable. Learn wherever you want, even without an internet connection!
• Friendly and fast support in the course Q&A whenever you have questions or get stuck;
• English closed captions .
Just one more thing!
What is the most important thing in life?
If your answer was time then you are right. Either it's time whit you Family, your Spouse, your Friends, time is of essence. How can we get more time? We can't. :(
Time is NOT recyclable! Wants it's gone it's gone forever.
What we can do is save time.
So have can we save time?
By getting more efficient, how do we get more efficient, we set up systems that work for us.
If I could compress this course in to one word it would be efficiency.
My Name in :
Menyhart B. Norbert and I would love to welcome you as a new student in my course. I'm sure you're gonna love it!
Who this course is for:
- Beginner CSS
- Beginner SASS
- Beginner Web Developers
- Advanced HTML
- Beginner Front End Web Developers
- Advanced Web Developers
- Advanced Front End Web Developers
- Advanced Back End Web Developers curious about Front End Web Developers
- Freelancers
Got your basics done? html hello world, style color red, good, it's time to create amazing web sites. We are going to start up slowly and create a simple landing page, then we will go through modern CSS technology like CSS flexbox, CSS Grid, animations, transition, then start creating our own reusable sass components and apply then trough classes in our own website templates.
Who is this course for:
NOT for Absolute Beginners!
Beginner CSS developers who want to up there CSSÂ game.
CSS developers who want to have a deeper understanding on how CSS Works.
Freelancers who want to have basic Web-page Templates for client presentations.
CSS developers who want to expand their tool-set to animations, Flexbox, CSS Grid, Sass, and much more.
Front-end developers who want to finally understand how CSS works behind the scenes.
In general: anyone who wants to truly master CSS!
In a nutshell, this course is for those of you who got your basics done in HTML,CSS and want to go to the next level.
What is the next level?
Now we get in to what YOU actually will learn in this course:
From Beginner to Advance CSS Web Pages Structuring.
Using Pseudo Elements and Classes.
Flexbox layouts.
Grid layouts
CSS Transitions
CSS Animations with @keyframes
Advanced Responsive Design: media queries @media, em and rem units, etc.
Using Variables in CSS.
Complete SASS technology and SCSS to CSS compiler.
SASS Syntax
SASS Variables
SASS Scope
SASS Shadowing
SASS Data Types: Numbers, String, Colors, Lists, Maps, Boolean and Null.
SASS Operators
SASS Functions
SASSÂ Mixin
SASS Flow Control with: @if, @else @if, @else, @each, @for, @while.
Creating Reusable Variables Components.
Creating Reusable Typography Components.
Creating Reusable Buttons Components.
Creating Reusable Cards Components.
Creating Reusable Navigation Components.
Creating Reusable Form Components.
Why SASS ?
If your CSS to cluttered up!? And You want to create some clarity in your Project. Then You need to get more organized in order to become a more efficient Developer !
The best way to get organized and up your productivity is to slice everything up in to easy to control pieces.
How?
The main Focus of this Course is to Reverse Engineer the creation process, thus resulting in a more deeper understanding of CSS by using SASS Structure of Style-sheets named Partials. Partials will help you separate your design in to small and ease to manage peaces!
You will learn complex CSS Animations and Transitions, advanced responsive design techniques, Flexbox layouts, CSS Grid ,Sass, CSS architecture, fundamental CSS concepts, and so much more.
After finishing this course you will have a profound understanding of :
Flexbox
CSS Grid
Animations
Transition
Sass and Scss
Responsive webdesign
Your Own CSS Framework with reusable Components
Multiple Web-page Templates.
Your Own Portfolio Website.
This Course contains:
• Lifetime access to 20+ hours of HD quality videos. No monthly subscription.
• Downloadable assets, HTML starter code for each project;
• All videos are downloadable. Learn wherever you want, even without an internet connection!
• Friendly and fast support in the course Q&A whenever you have questions or get stuck;
• English closed captions .
Just one more thing!
What is the most important thing in life?
If your answer was time then you are right. Either it's time whit you Family, your Spouse, your Friends, time is of essence. How can we get more time? We can't. :(
Time is NOT recyclable! Wants it's gone it's gone forever.
What we can do is save time.
So have can we save time?
By getting more efficient, how do we get more efficient, we set up systems that work for us.
If I could compress this course in to one word it would be efficiency.
My Name in :
Menyhart B. Norbert and I would love to welcome you as a new student in my course. I'm sure you're gonna love it!
Who this course is for:
- Beginner CSS
- Beginner SASS
- Beginner Web Developers
- Advanced HTML
- Beginner Front End Web Developers
- Advanced Web Developers
- Advanced Front End Web Developers
- Advanced Back End Web Developers curious about Front End Web Developers
- Freelancers
User Reviews
Rating
Norbert B. Menyhart
Instructor's Courses
Udemy
View courses Udemy- language english
- Training sessions 198
- duration 25:52:06
- English subtitles has
- Release Date 2023/02/06